Widget Area Configuration
Shop Sidebar
- if widget-area Shop Sidebar NOT available then follow below Step to Create Shop Sidebar Widget area.
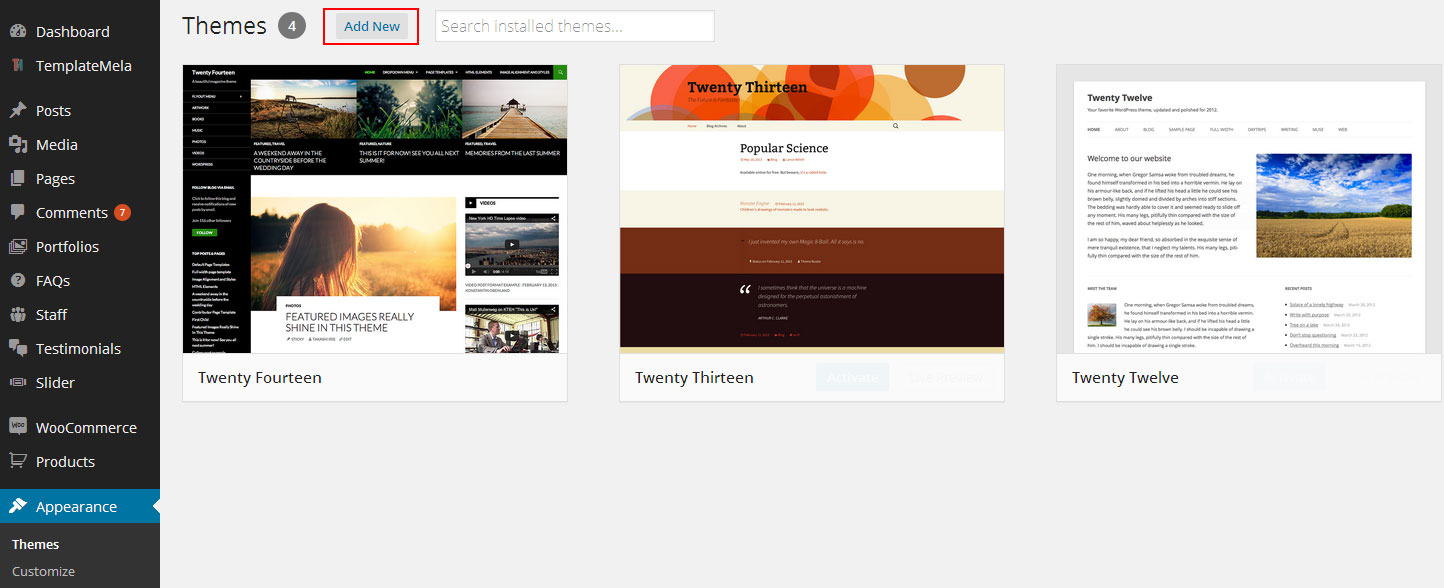
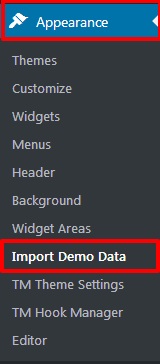
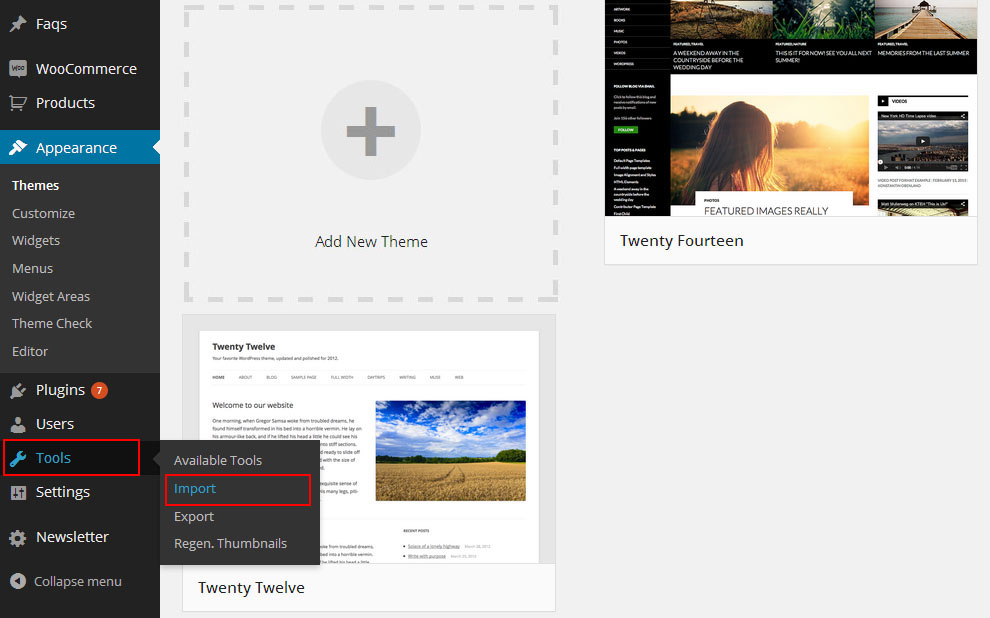
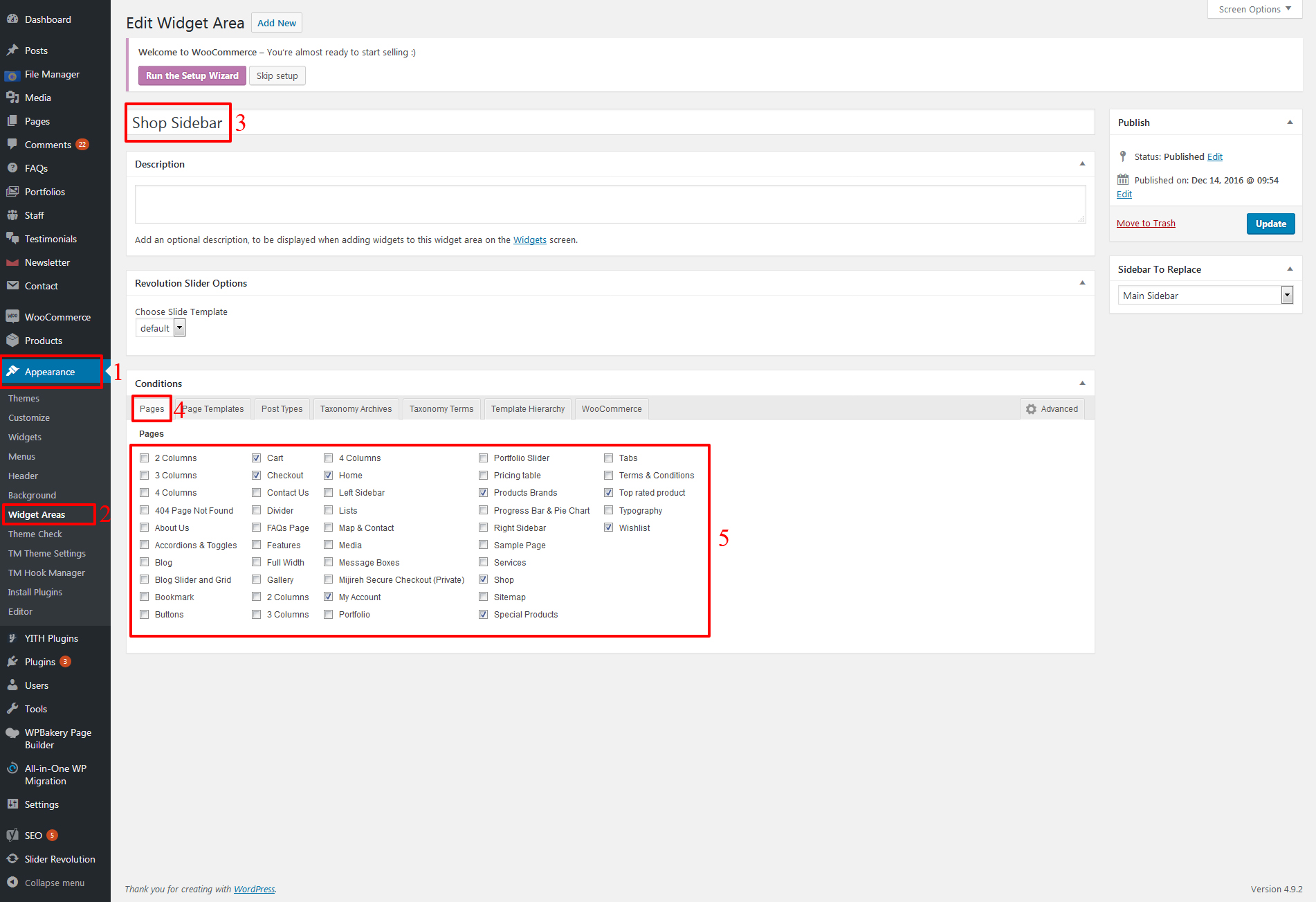
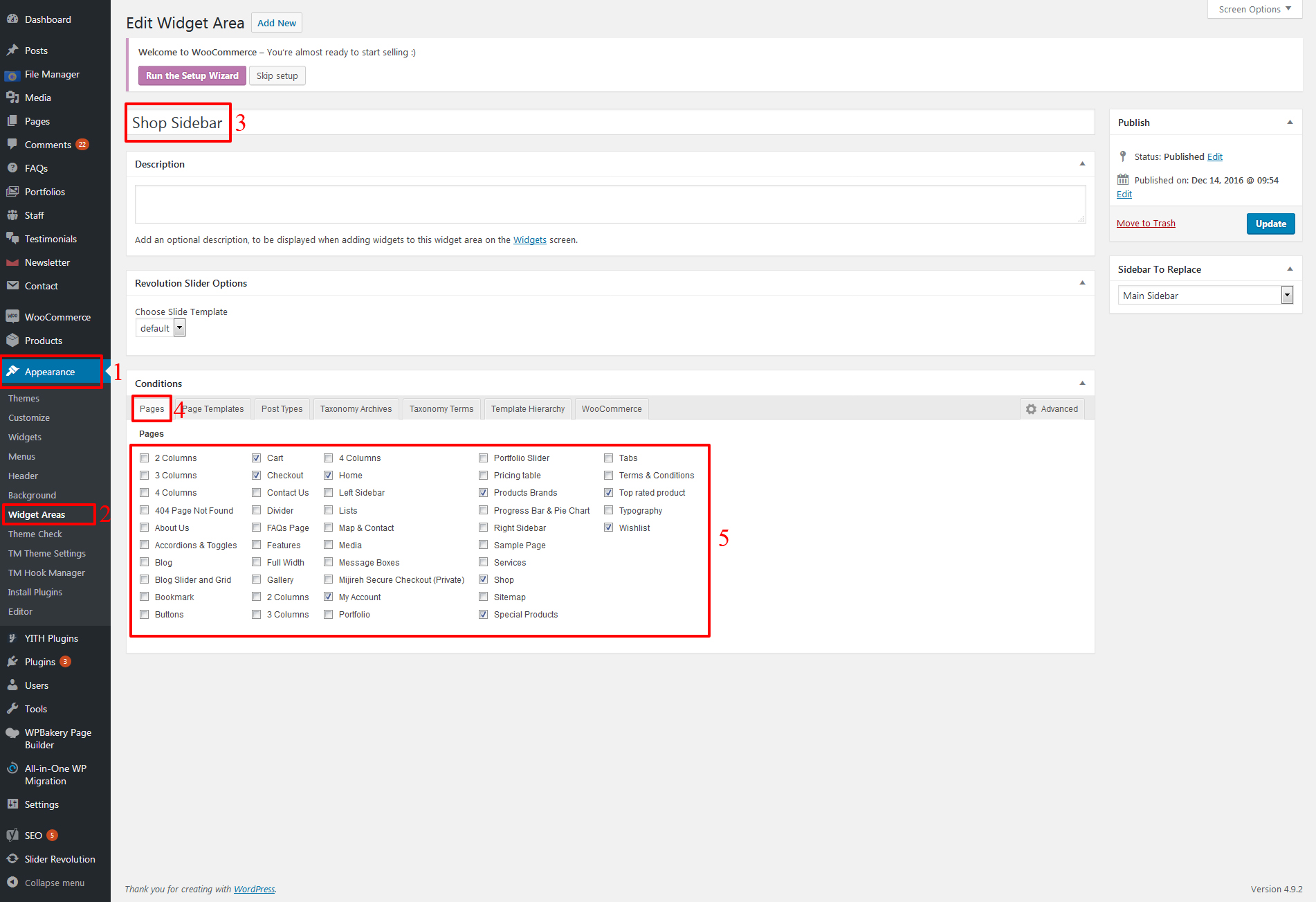
step 1 : Click on Appearance
step 2 : Click on Widget Areas
step 3 : Enter Title for widget arera
step 4 : Click on Pages Tab from conditions.
step 5 : Select Pages in which you want to display shop sidebar widget area.

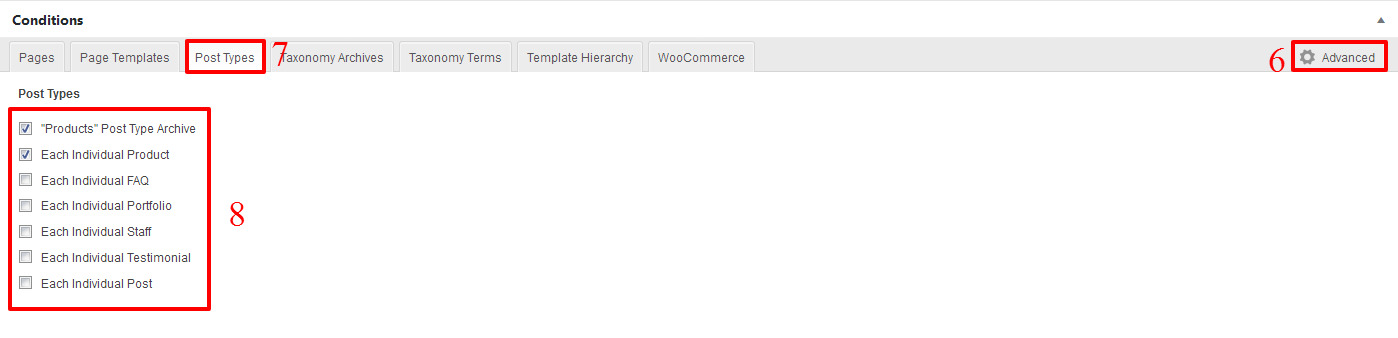
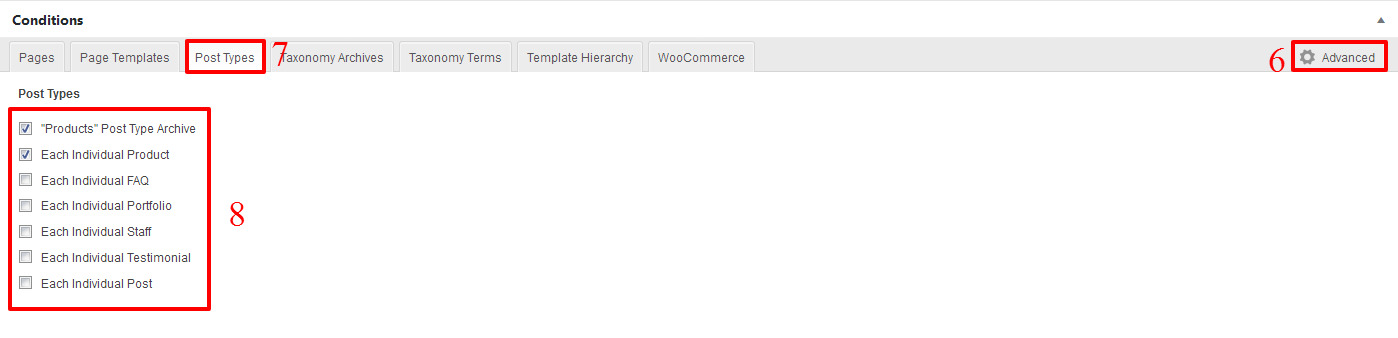
step 6 : Click on Advanced TAB
step 7 : Click on Post Types TAB
step 8 : Select Post Type pages in which you want to display shop sidebar widget area.

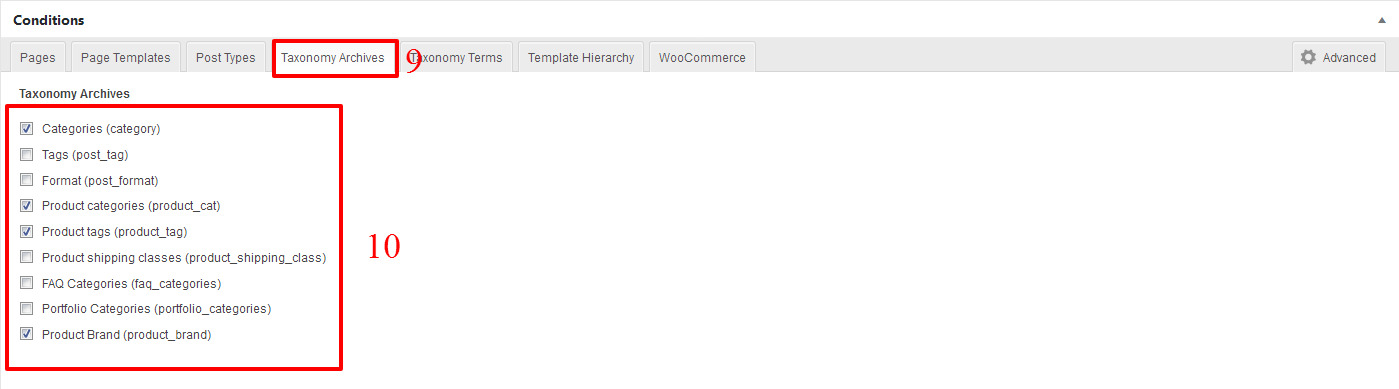
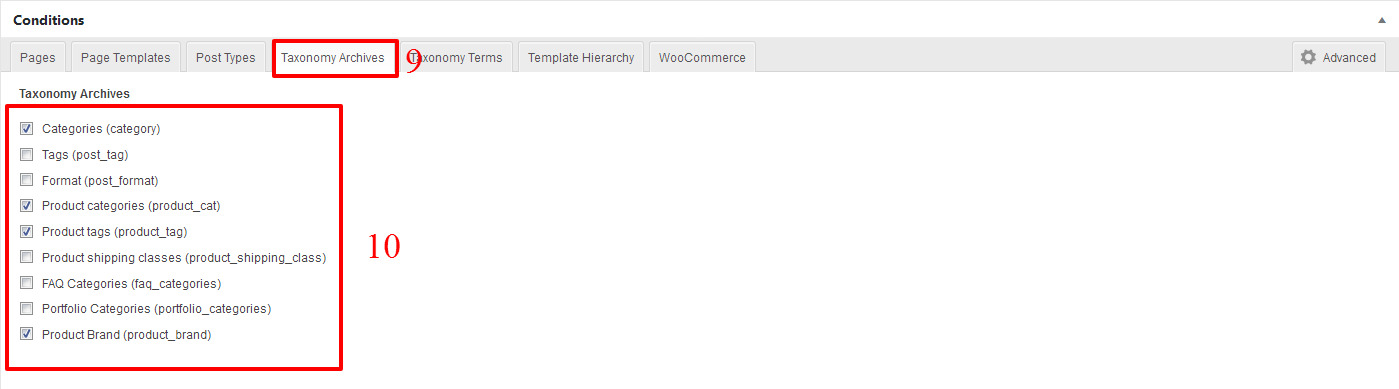
step 9 : Click on Taxonomy Archives TAB
step 10 : Select Taxonomy Archives pages in which you want to display shop sidebar widget area.

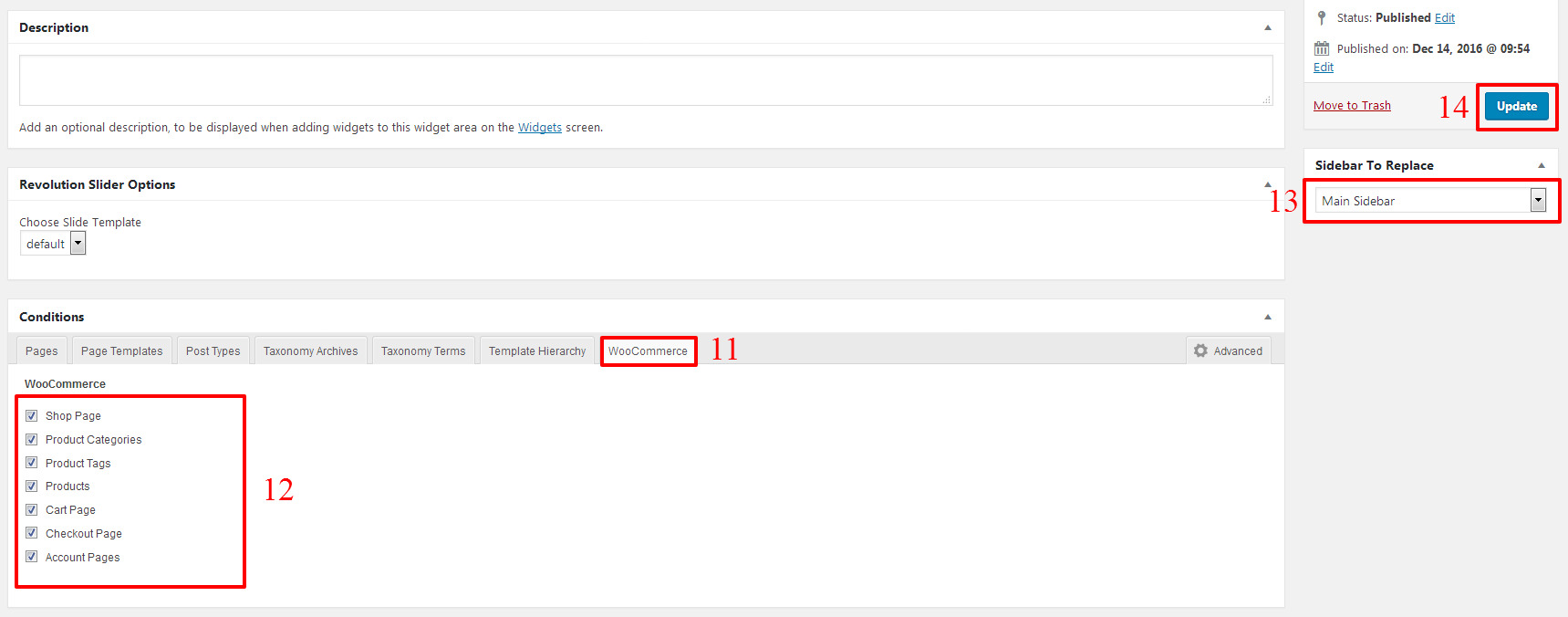
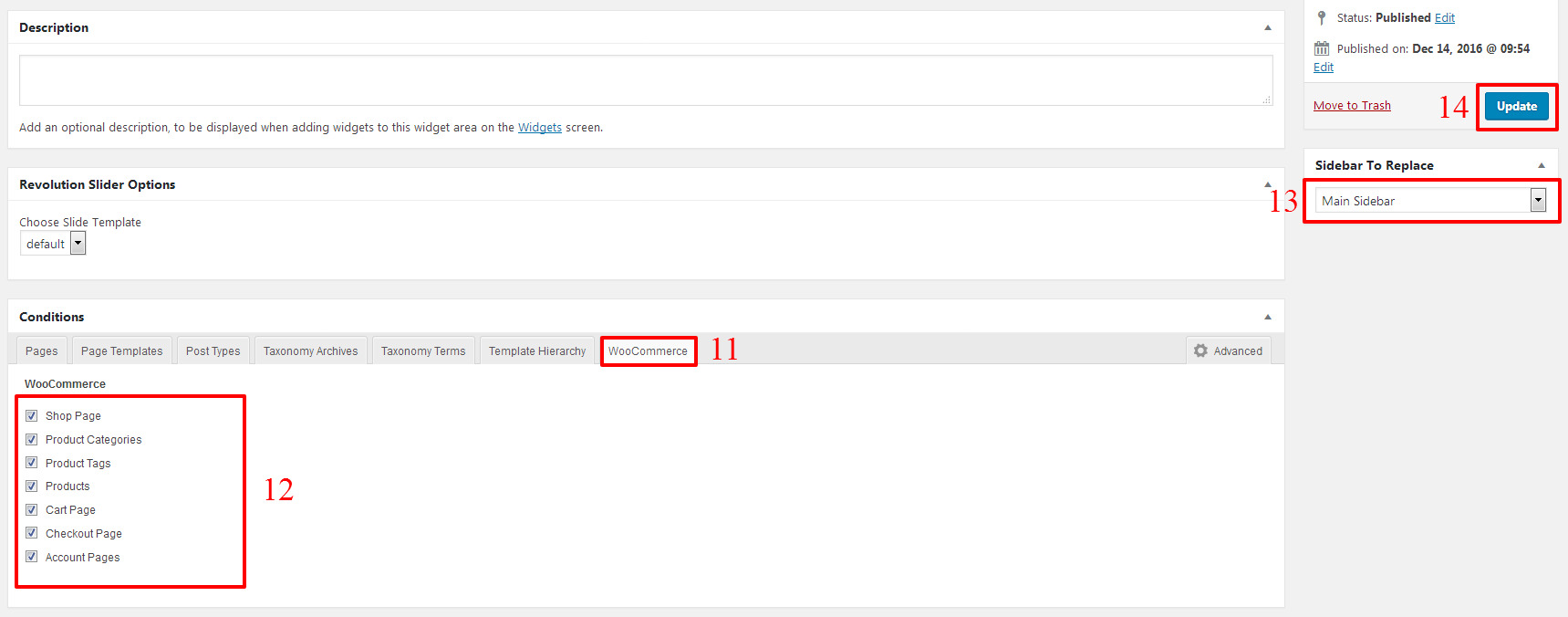
step 11 : Then Click on Woocommerce TAB
step 12 : Select Woocommerce pages in which you want to display shop sidebar widget area.

step 13 : Select Main Sidebar to replace
step 14 : After set all Condition save widgetarea by Click on Publish / Update Button.
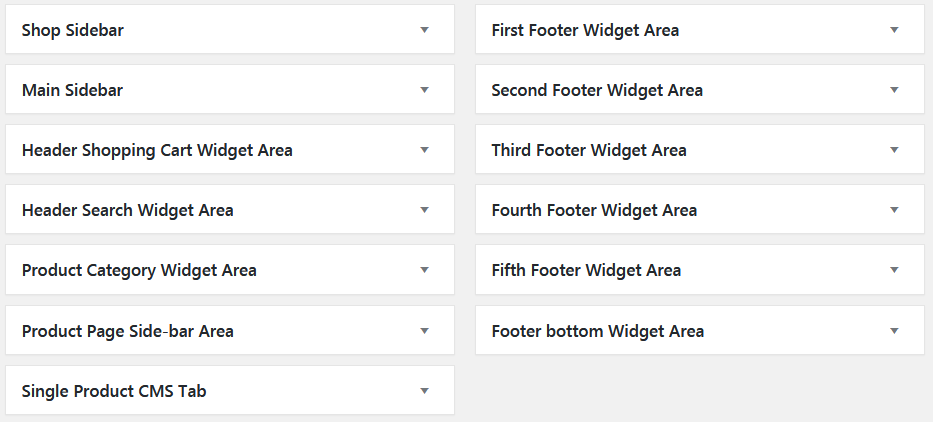
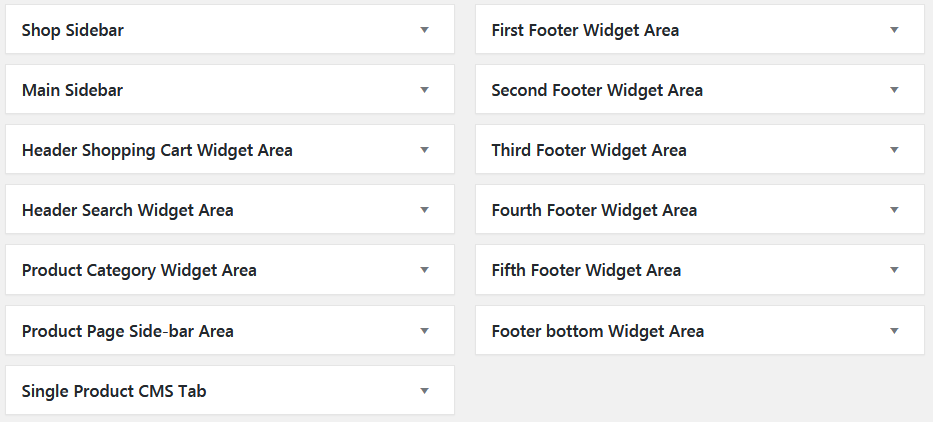
We Provide You different widgets area for making your site dynamic.
- These are the widget areas which are used in this WCM040092 theme.

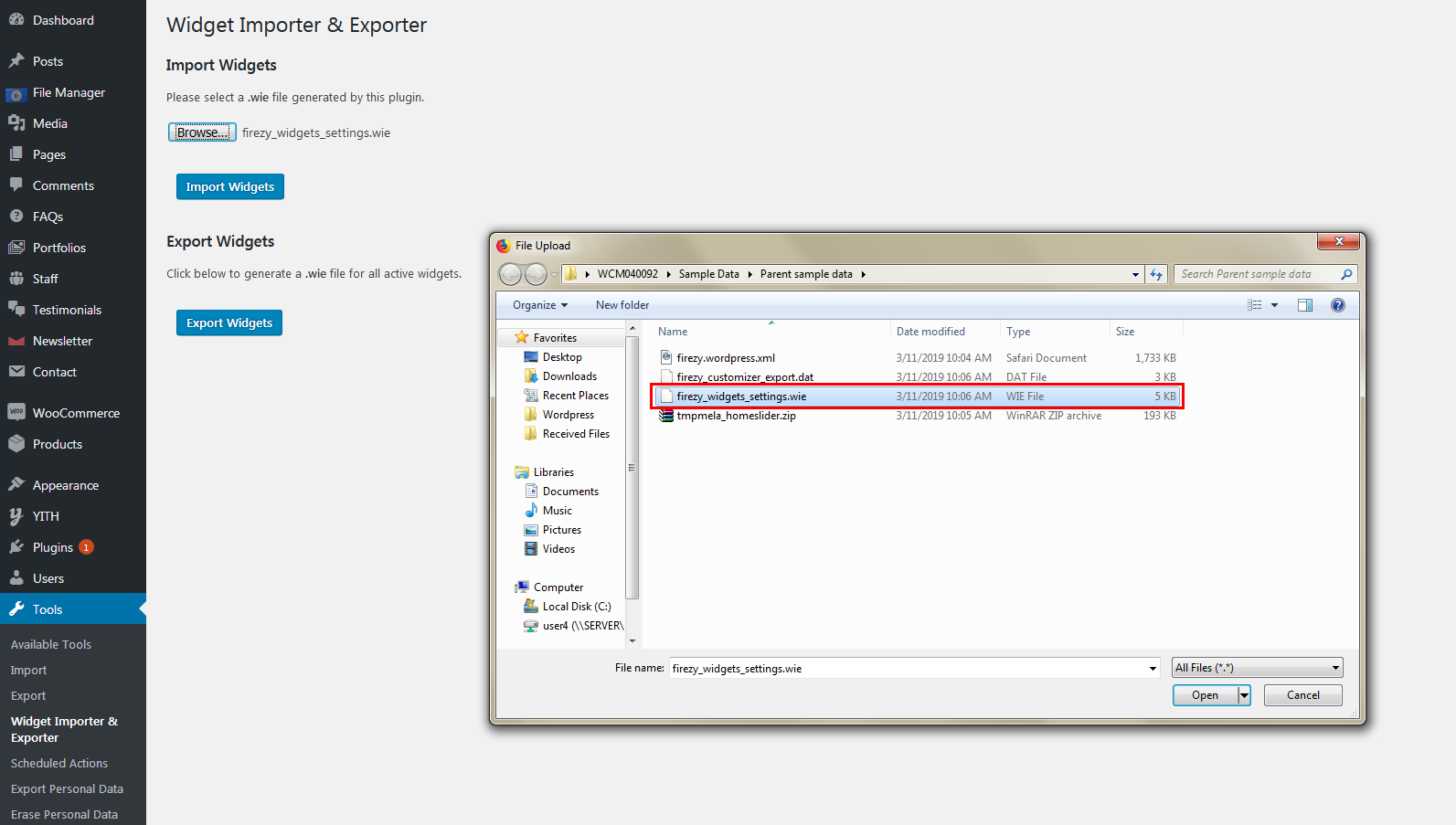
You can import the widget settings using Widget Importer & Exporter follow the below steps
You have already installed Widget Importer & Exporter plugin.
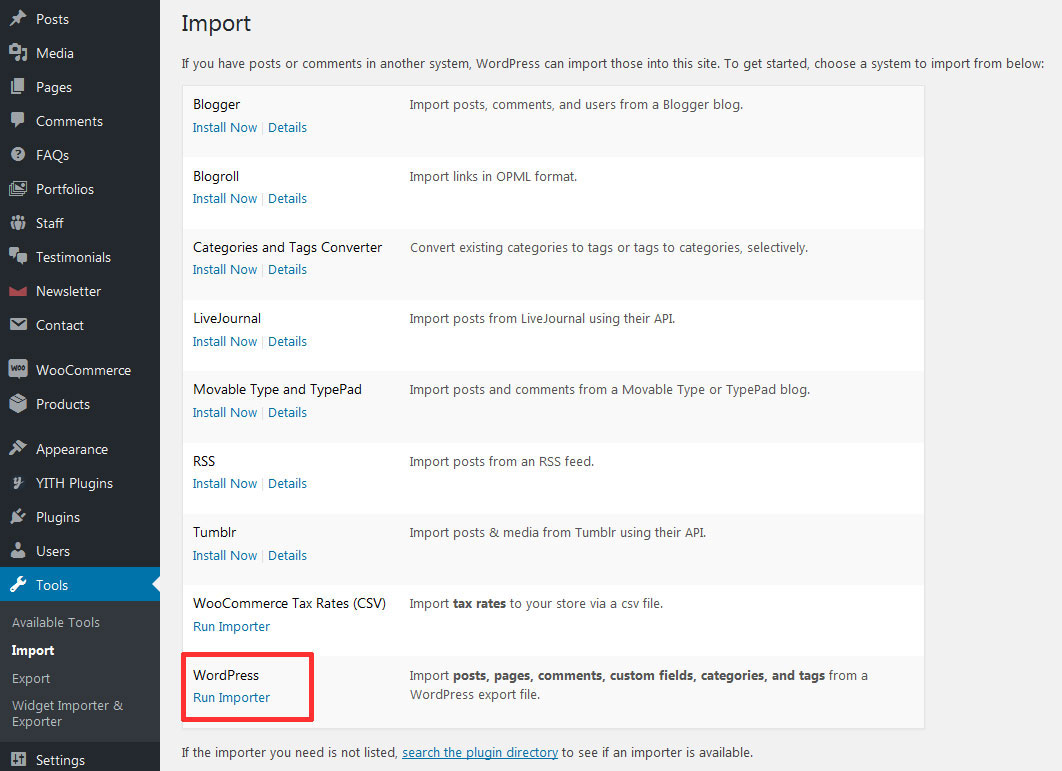
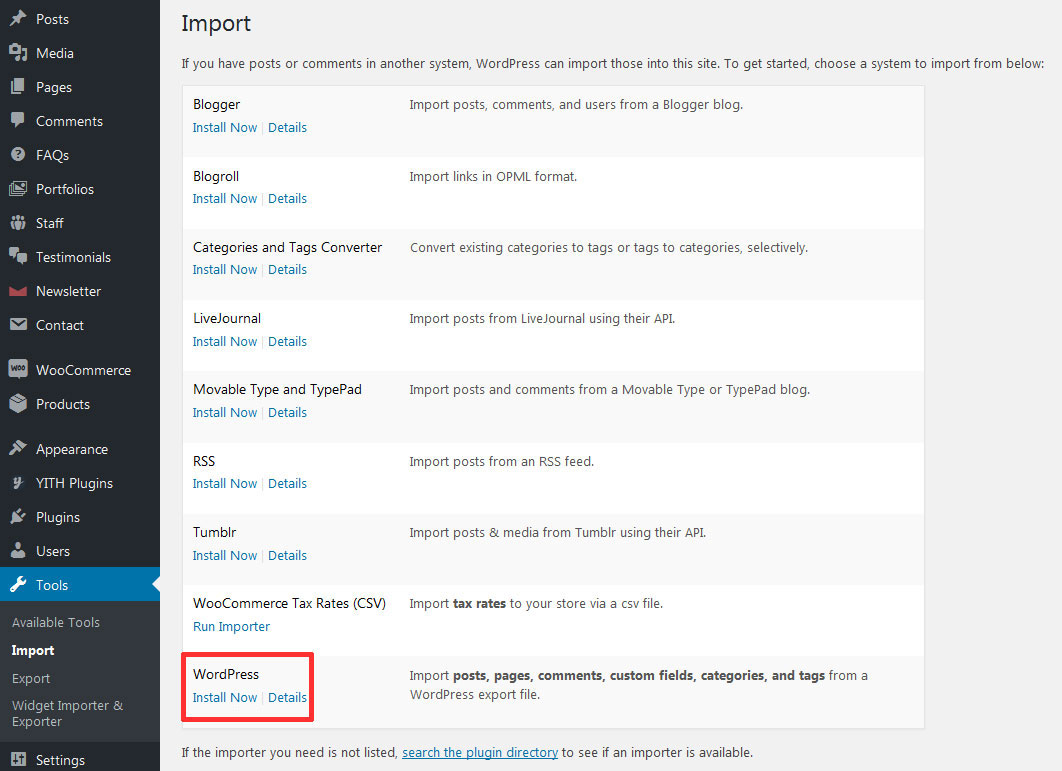
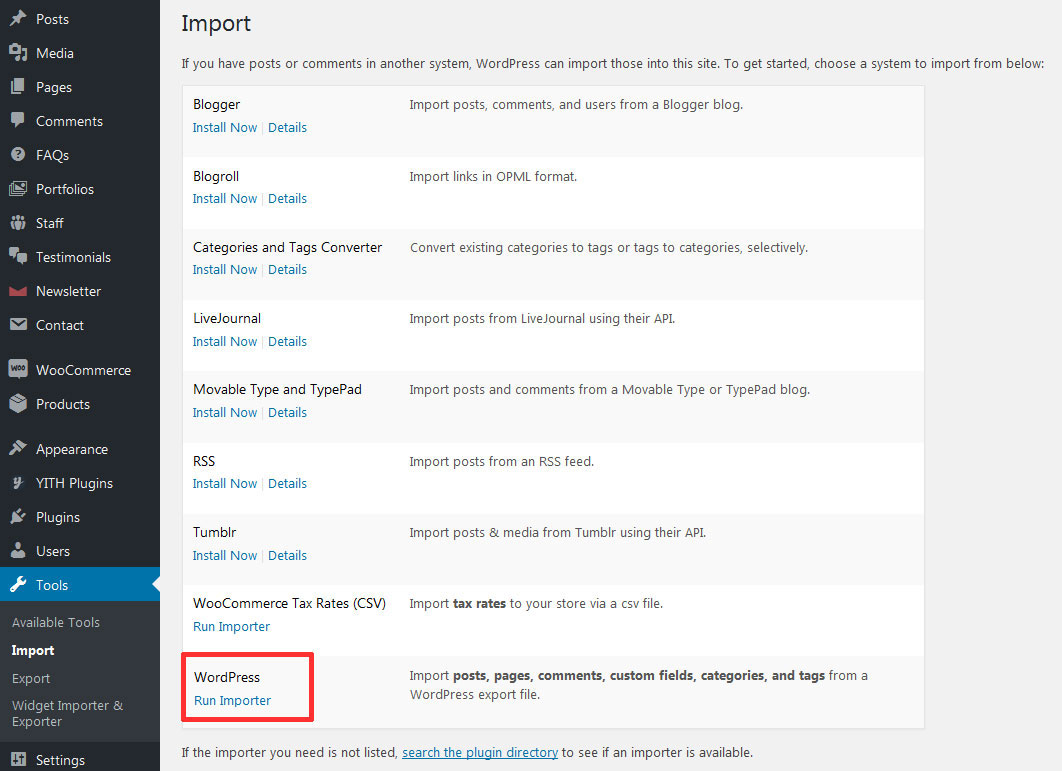
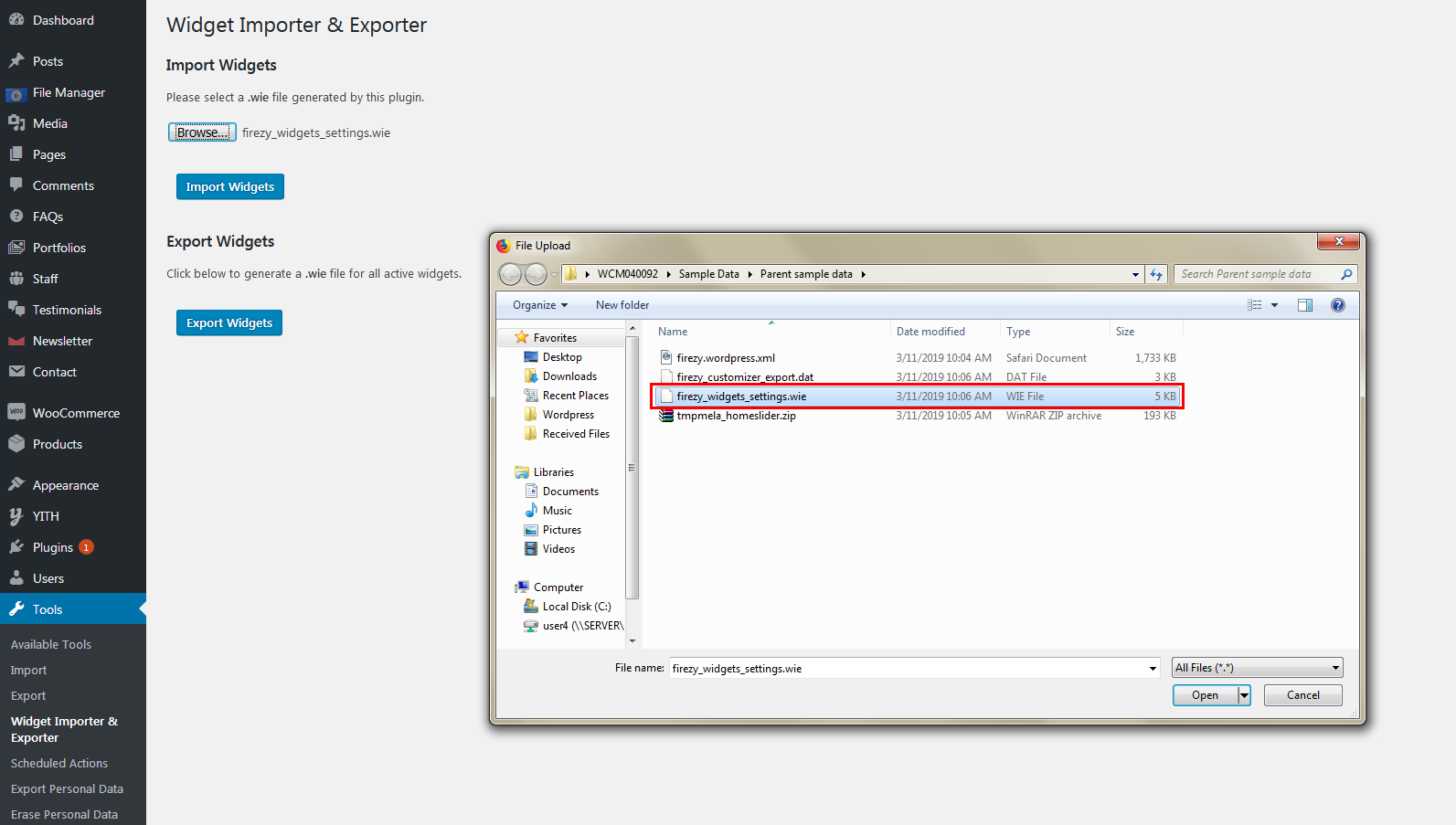
Step: 1 Tools -> Widget Importer & Exporter.
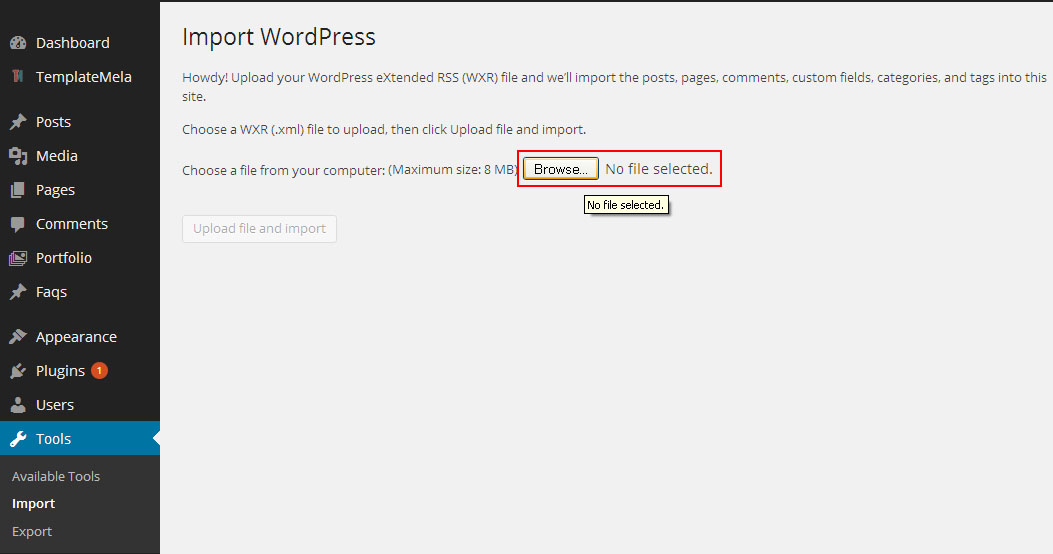
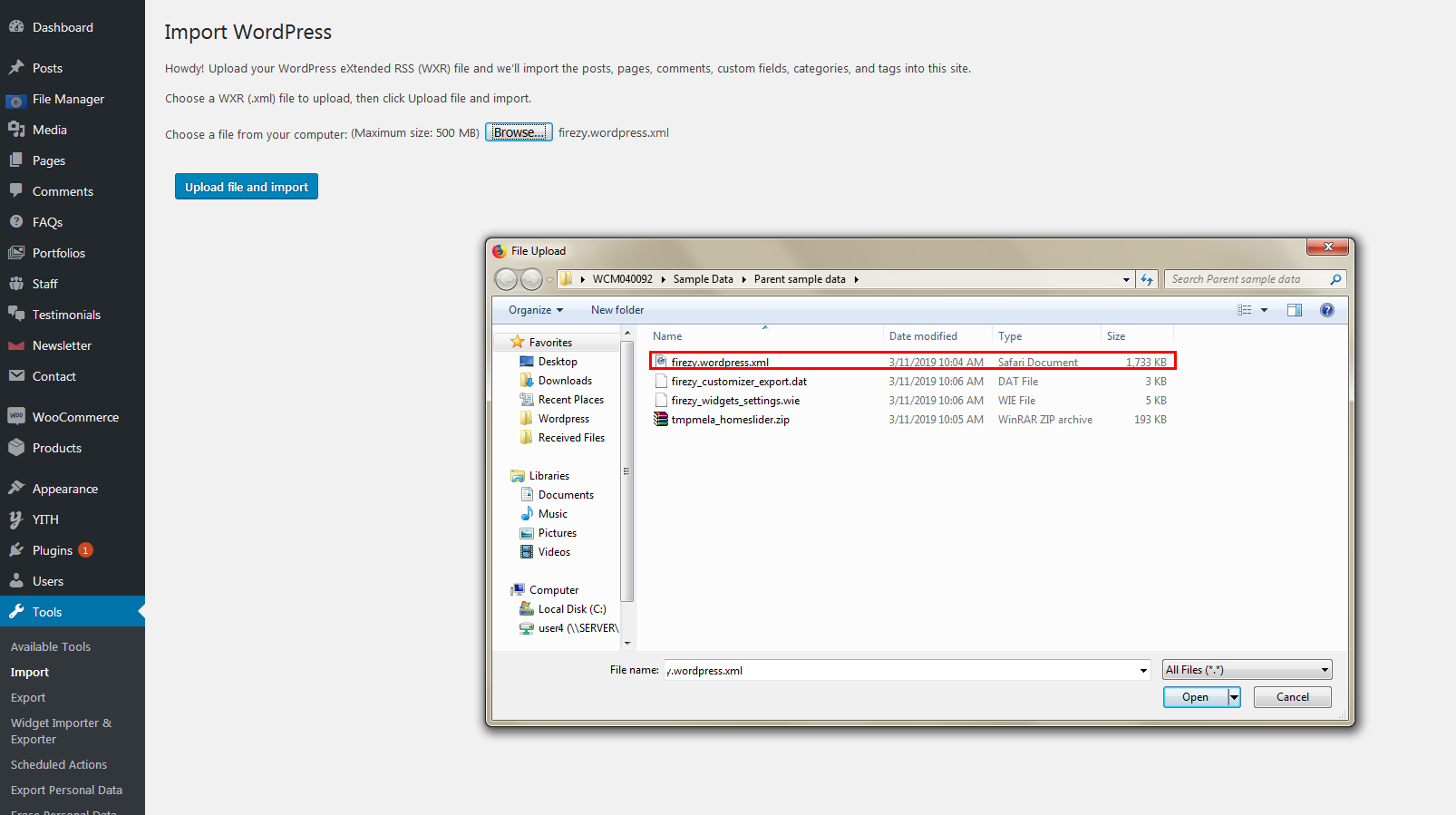
Step: 2 Browse WCM040092_package\Sample Data\Firezy_widget_settings.wie
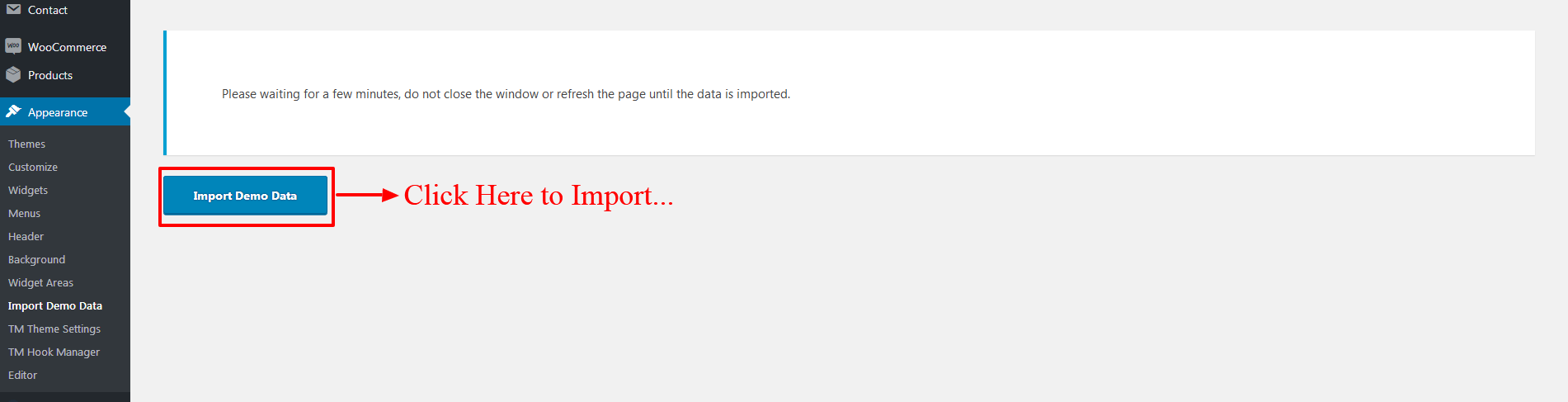
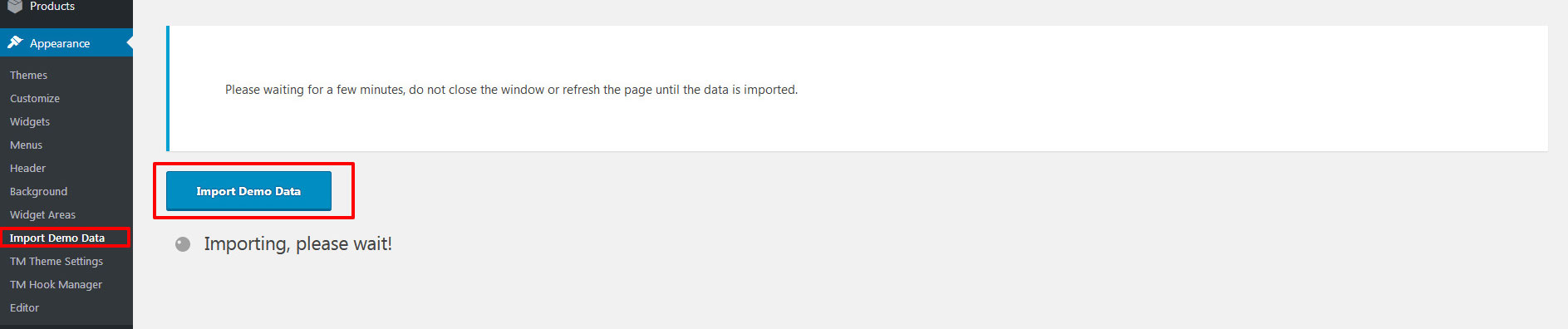
Step: 3 import button.

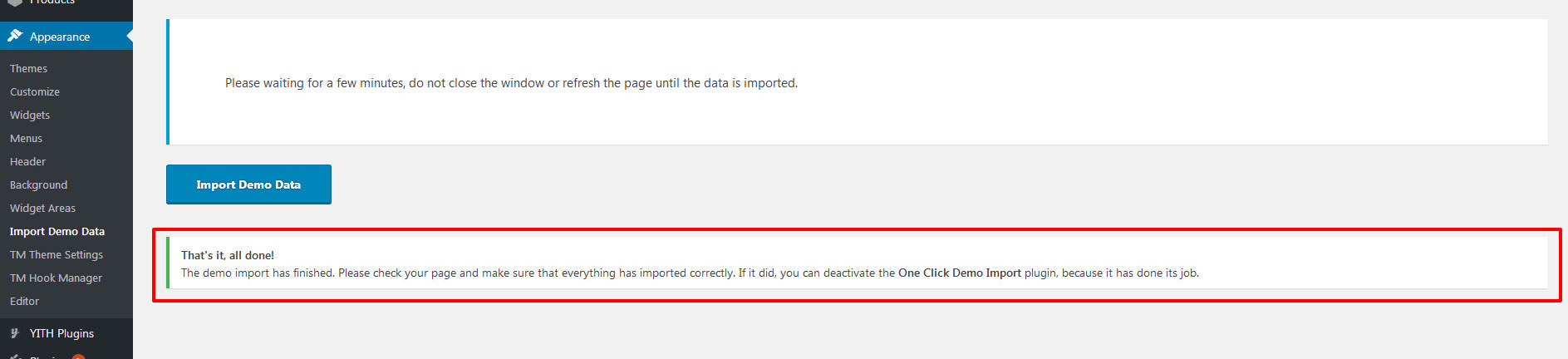
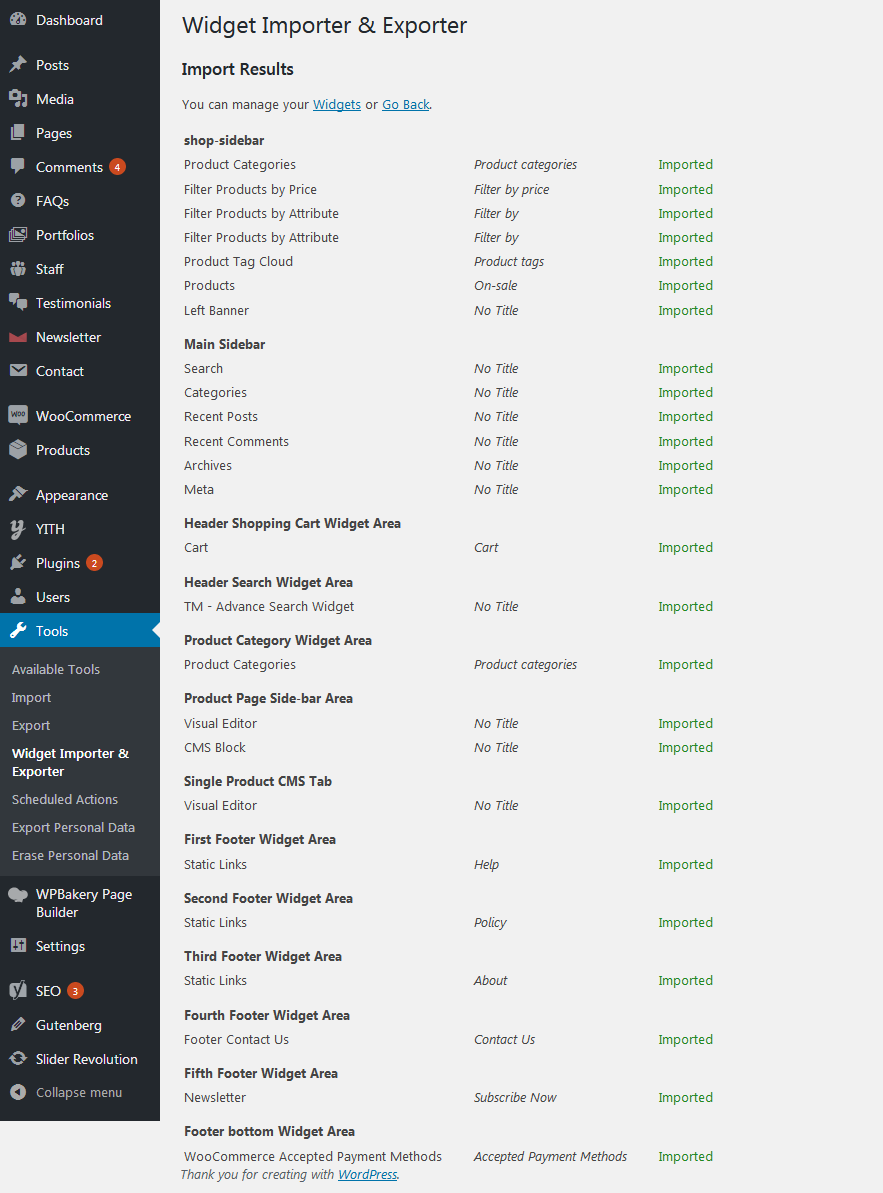
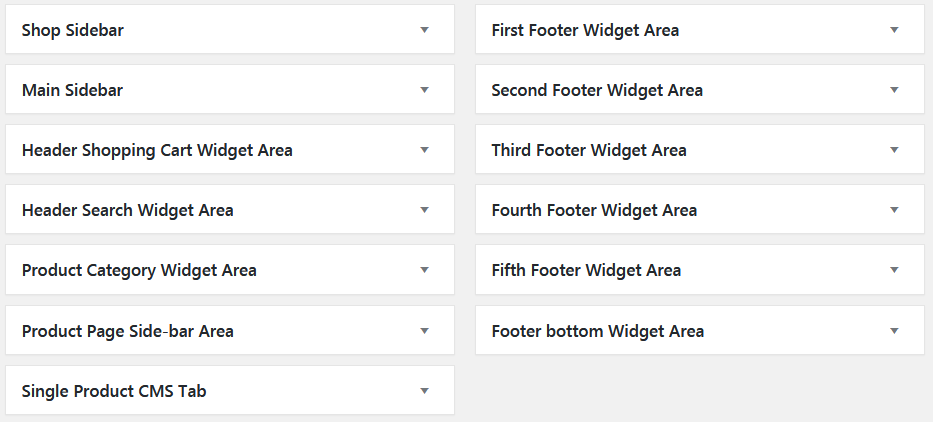
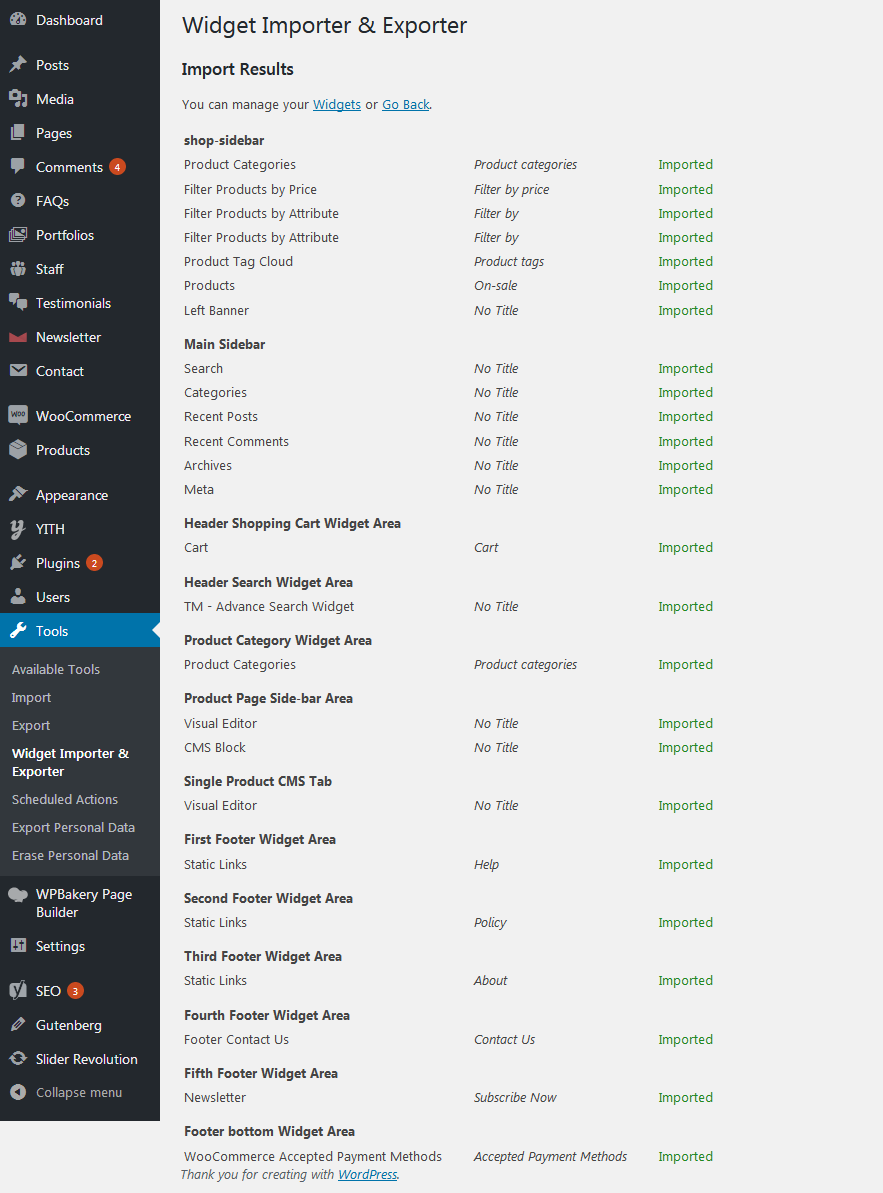
After successful widget setting you will see below screen.

Also you can set it one by one here as below.
Theme Widgets
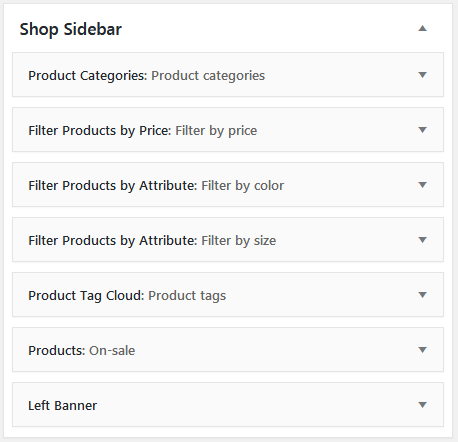
1 : Shopsidebar Area
You can Drag and Drop Product Categories, Filter Product by price, Filter Product by Attribute, Product Tag Cloud, Products, Left Banner Widget into Shop Sidebar Area
Product Categories
Title: Product categories
Select: Order by Name
Check: Show Hierarchy & Show product counts
Filter Product by price
Title: Filter by Price
Filter Product by Attribute
Title: Filter by Color and Size
Product Tag Cloud
Title: Product tags
Products
Title: On-sale
Number of products to show: 2
Show: Select On_sale Products
Order By: Date
Order: Desc
Left Banner
Image URL: left-banner.jpg
Link URL: #
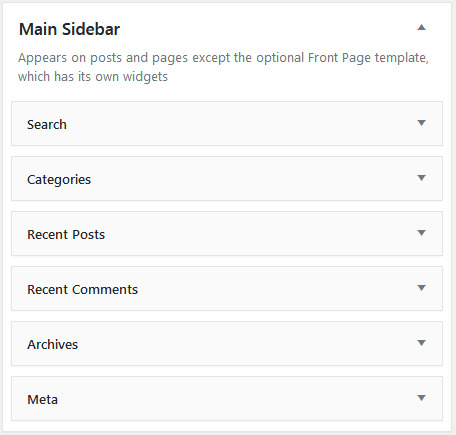
2 : Main Sidebar Area
You can Drag and drop Search, Recent Posts, Archives, Categories, Meta into Main Sidebar Area
3 : Header Shopping Cart Widget Area
You can Drag and drop WooCommerce Cart into Header Shopping Cart Widget Area.
4 : Header Search Widget Area
You can Drag and drop Advance Search Widget into Header Search Widget Area.
5 : Product Category Widget Area
You can Drag and drop Product Categories Widget into Product Category Widget Area.
6 : Product Page Side-bar Widget Area
You can Drag and drop Visual Editor and CMS Block Widget into Product Page Side-bar Widget Area.
Visual Editor Widget
Text: Any text...
CMS Block Widget
Service Title: SALE
Class Name: sidebar-banner
Text1: Save up to
Text2: 35% OFF
Link URL: #
7 : Single Product CMS Tab Widget Area
You can Drag and drop Visual Editor into Single Product CMS Tab Widget Area.
8 : First Footer Widget Area
You can Drag and drop Static Links Widget into First Footer Widget Area.
Static links Widget
Title: Help
Link Text: Any Link text...
Link URL: #
9 : Second Footer Widget Area
You can Drag and drop Static Links Widget into Second Footer Widget Area.
Static Links Widget
Title: Policy
Link Text: Any Link text...
Link URL: #
10 : Third Footer Widget Area
You can Drag and drop Static Links Widget into Third Footer Widget Area.
Static Links Widget
Title: About
Link Text: Any Link text...
Link URL: #
11 : Forth Footer Widget Area
You can Drag and drop Footer Contact Us widget into Forth Footer Widget Area.
Footer Contact Us widget
Title: Contact Us
Text: 60, 29th Street, San Francisco, CA 94110, United States of America
E-mail: demo@example.com
Link URL: #
Phone No: (+00) 123-456-789
12 : Fifth Footer Widget Area
You can Drag and drop Newsletter widget into Forth Footer Widget Area.
Newsletter widget
Title: Subscribe Now
Introduction: <p">Subscribe to our newsletterget 10% off your first purchase at here for update.</p>
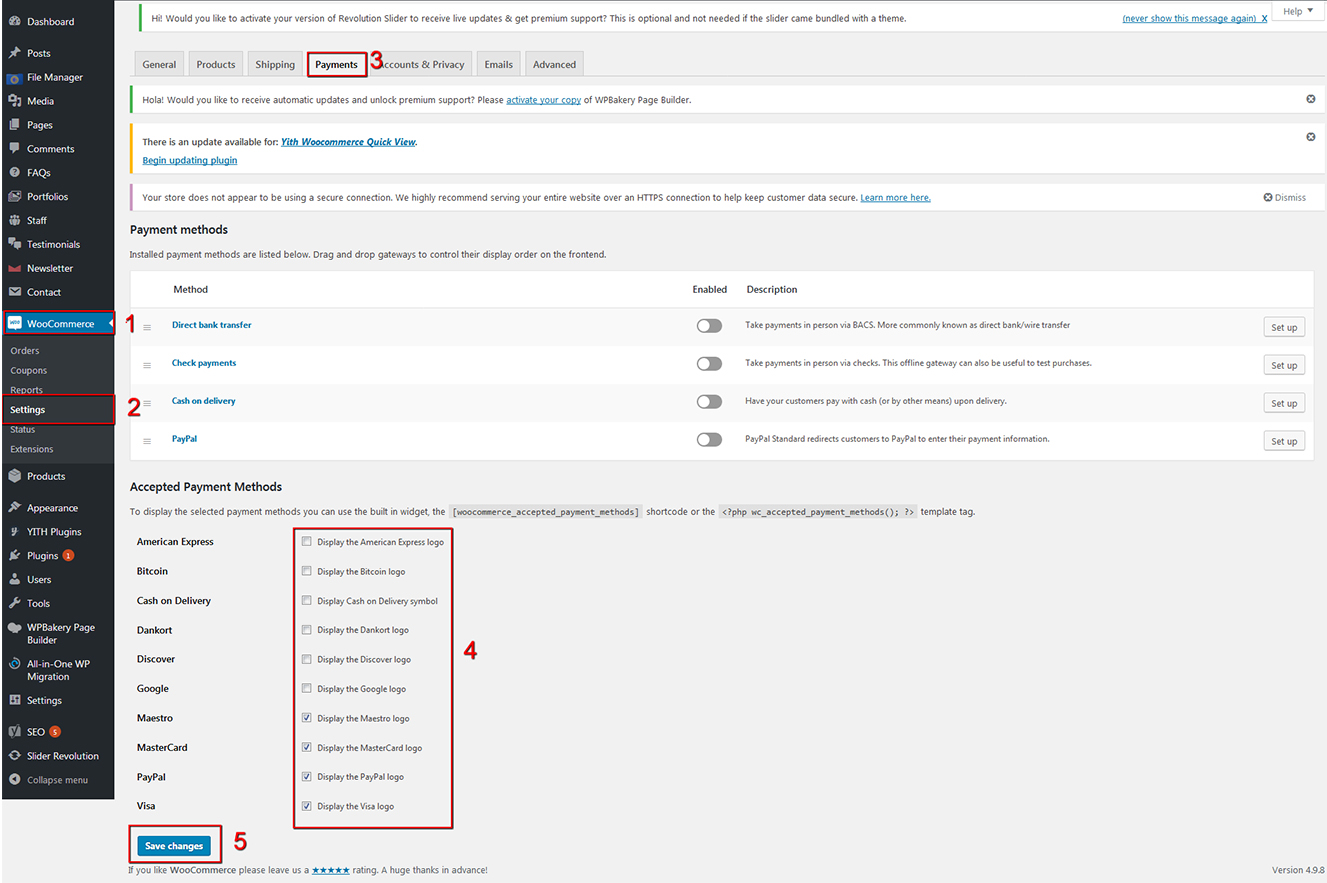
13 : Footer Bottom Widget Area
You can Drag and drop WooCommerce Accepted Payment Methods Widget into Footer Bottom Widget Area. .
WooCommerce Accepted Payment Methods Widget
Title: Accepted Payment Methods
Step 8 : Customizer Configuration
Customizer Configuration
You can import the widget settings using Customizer Export\Import Plugin follow the below steps
You have already installed Customizer Export\Import Plugin.
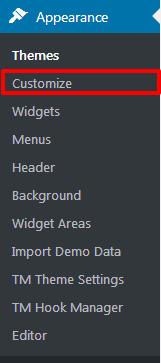
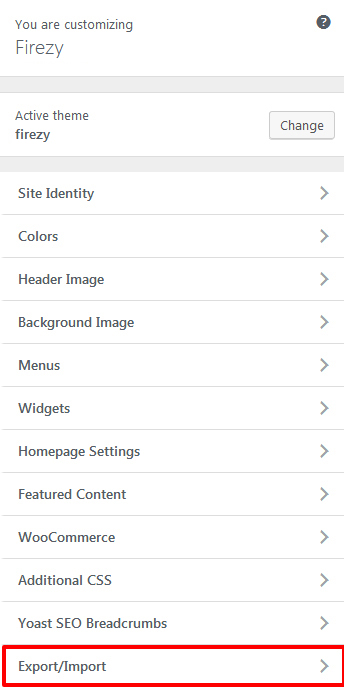
Step: 1 Appearance ->Customizer.
Step: 2 Browse WCM040092_package\Sample Data\WP_Theme_customizer.dat
Step: 3 import button.
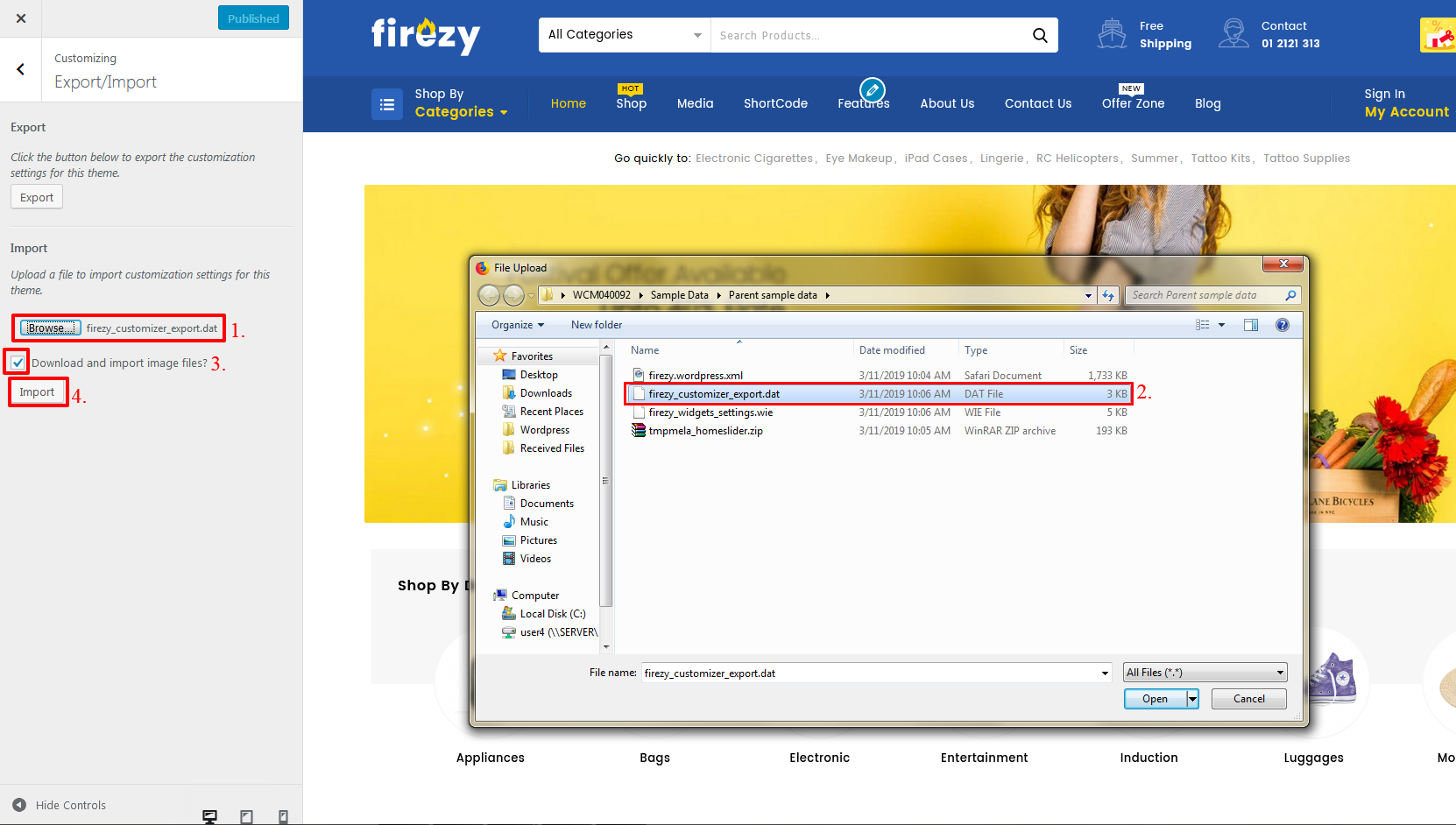
Follow this Path.
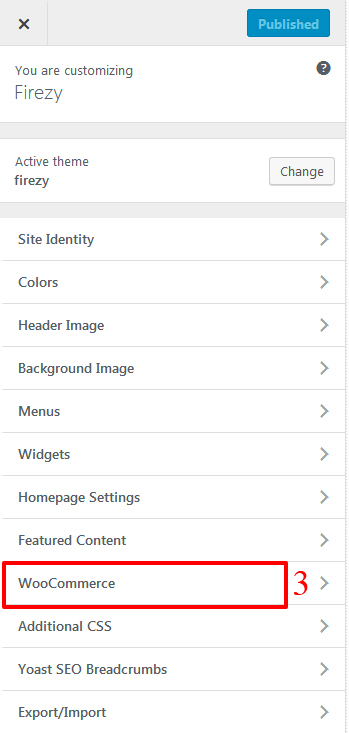
Step 1 : Click on Customizer

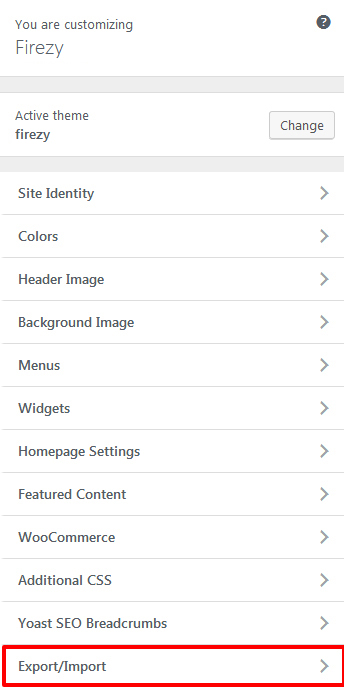
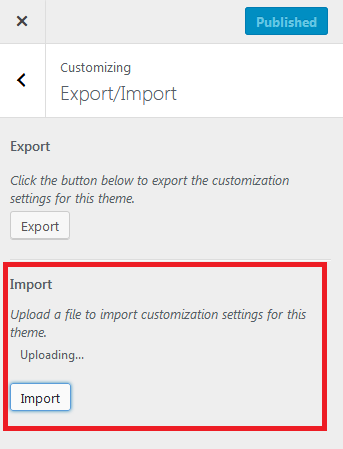
Step 2 : Click on Export/Import Data

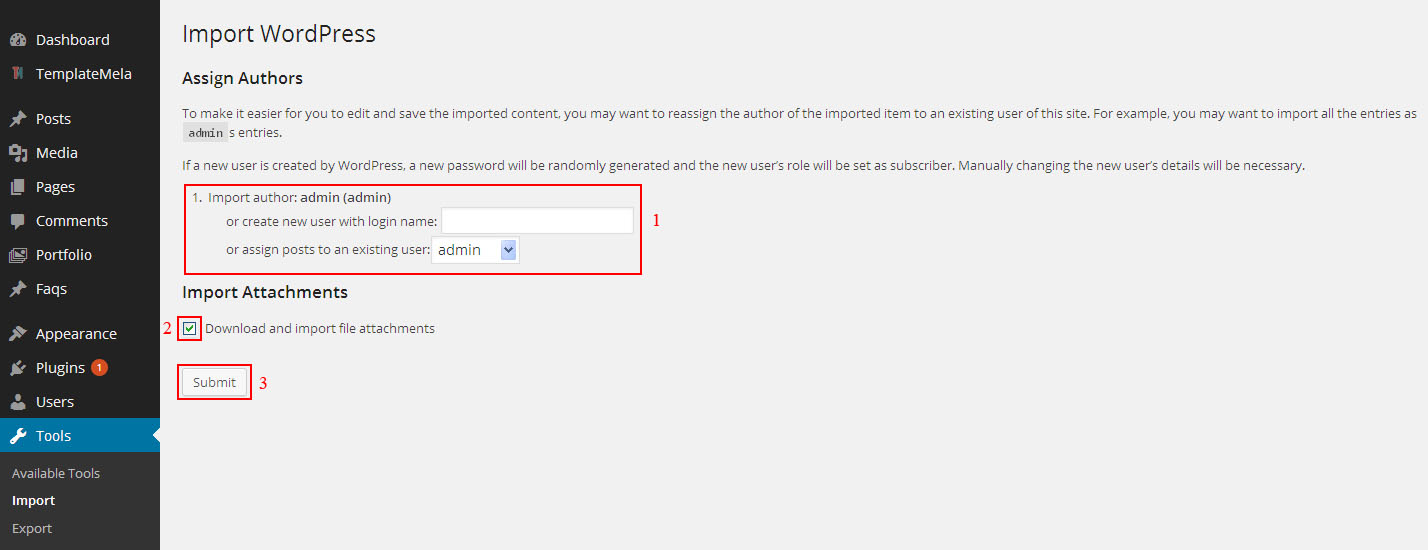
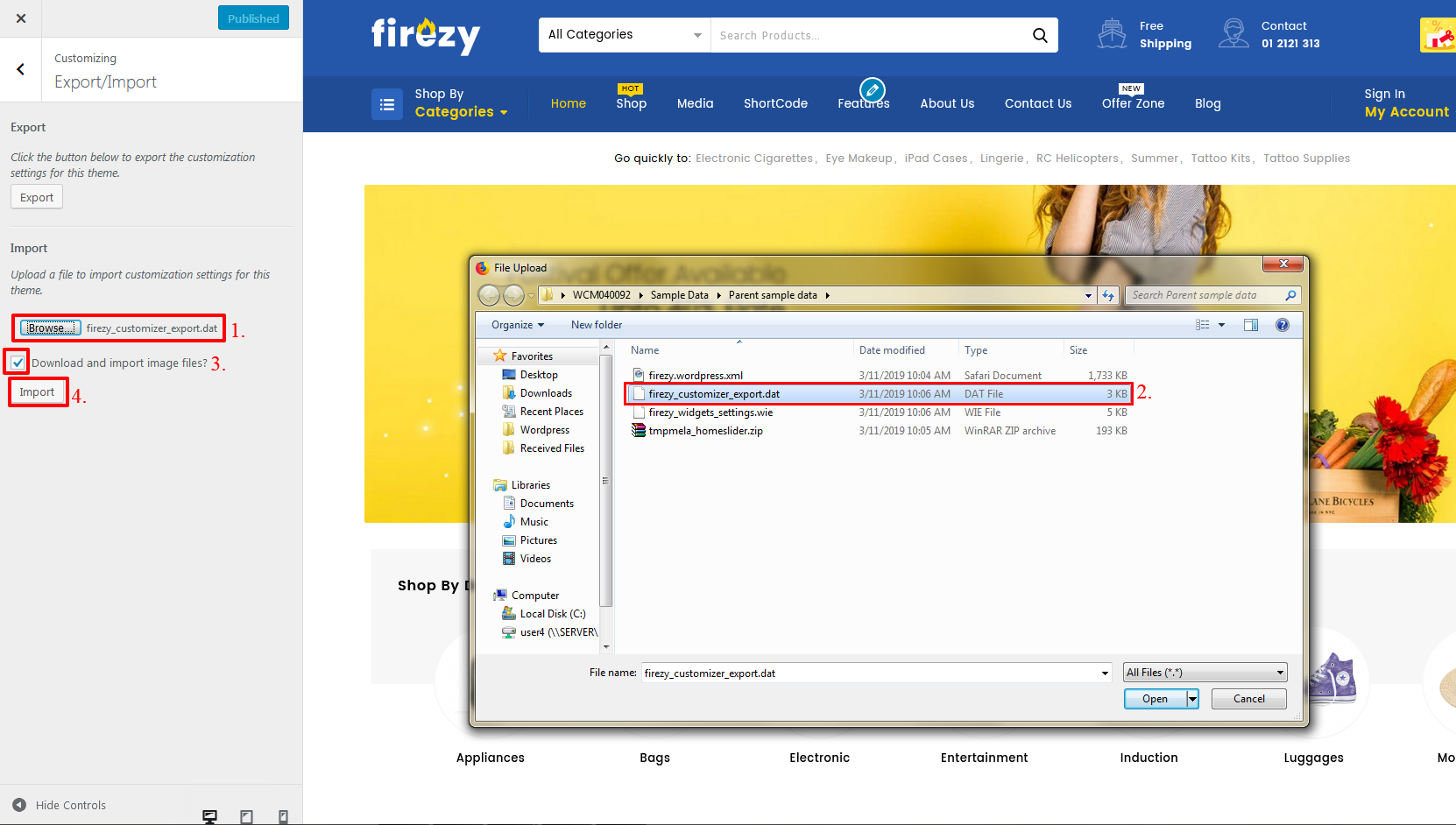
Step 3 : Select DAT file form Sample Data > WP_Theme_customizer.dat file > check on download and image import file > import.

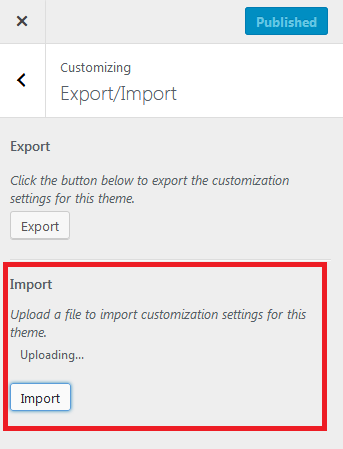
Step 4 : wait for while your data is imported..

Step-9 : Theme Translation
For translating the theme you need to add the plugin WPML.
For adding WPML plugin follow below Steps:Step 1: Go to admin panel
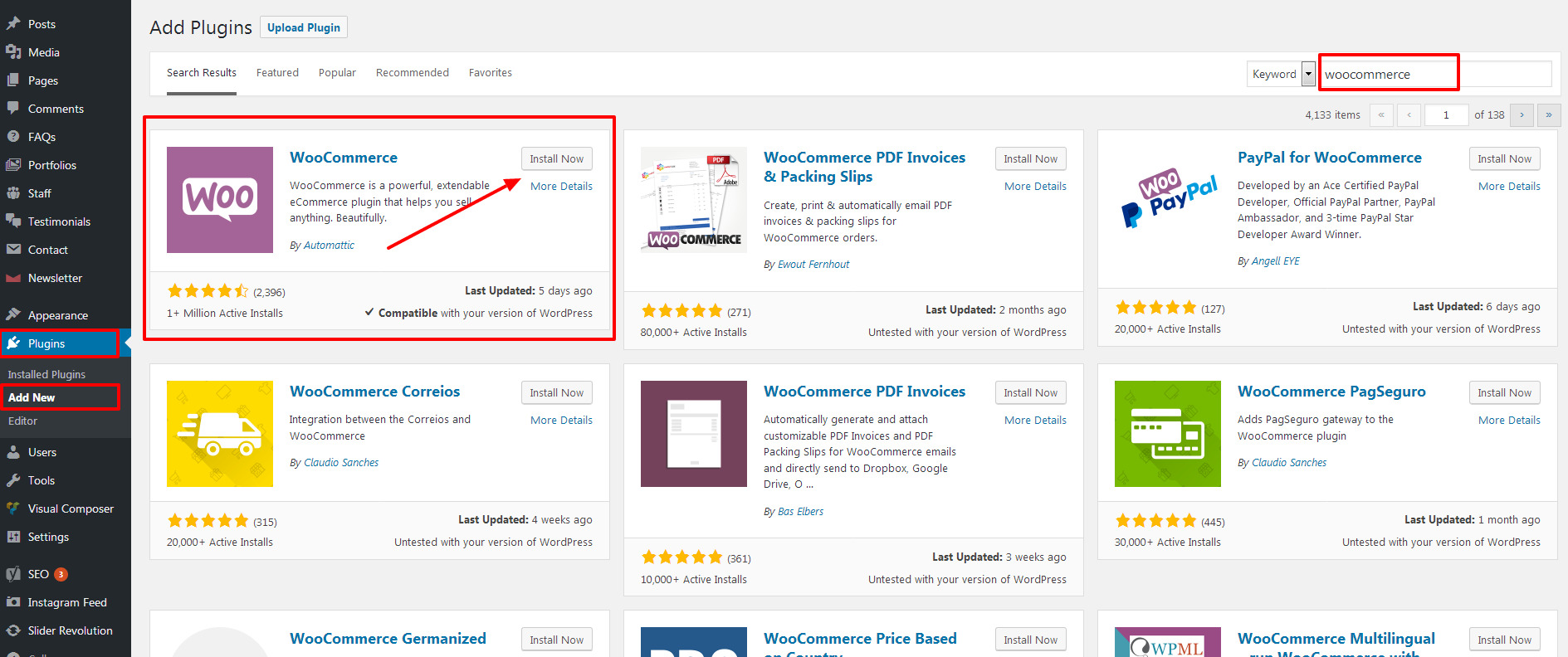
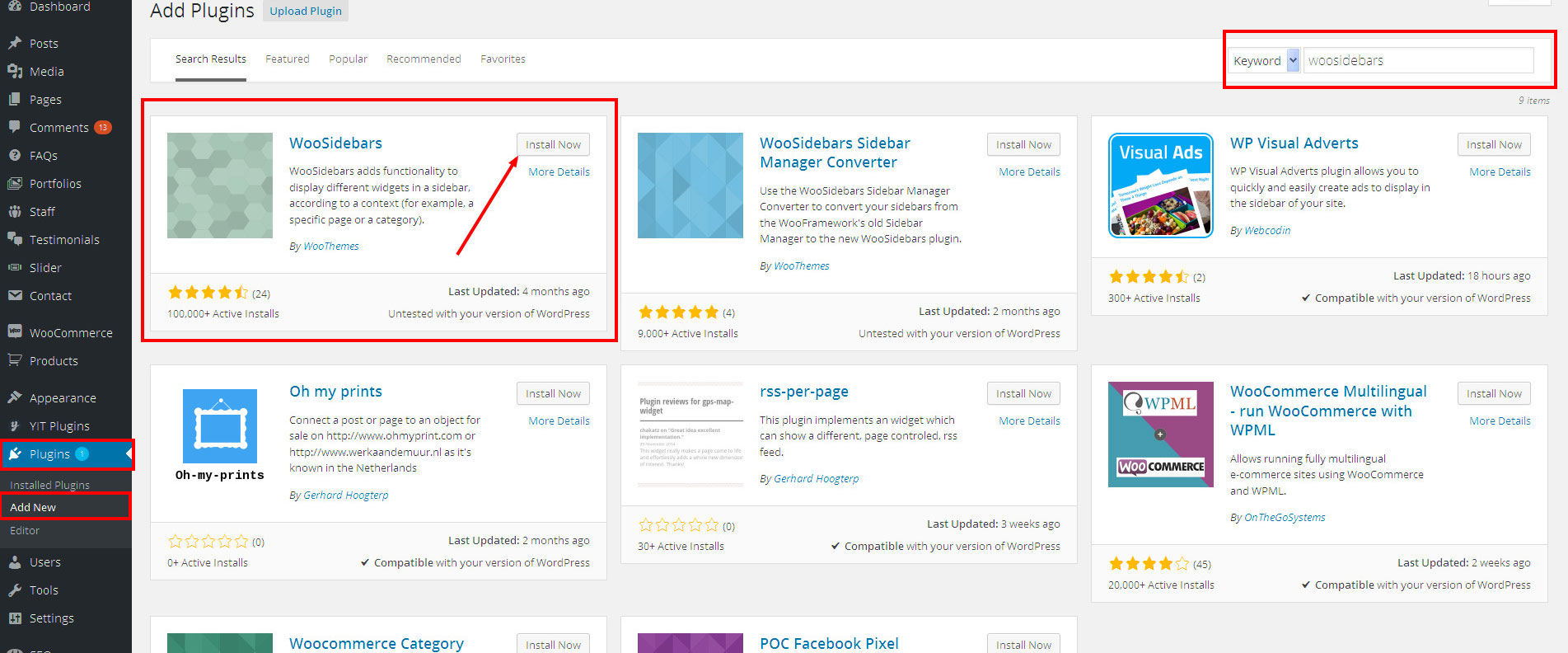
Step 2: Click on plugins option
Step 3: Add New plugin
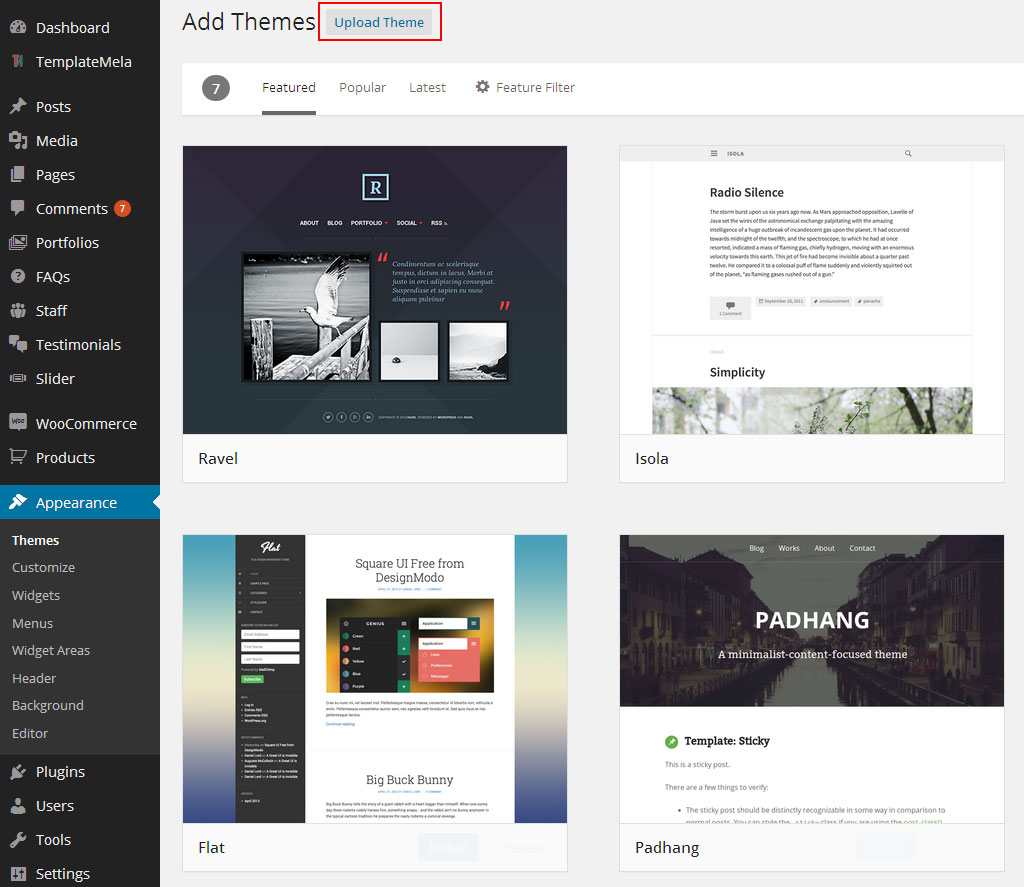
Step 4: Upload plugin
Step 5: Select the directory where the plugin resides and install it.
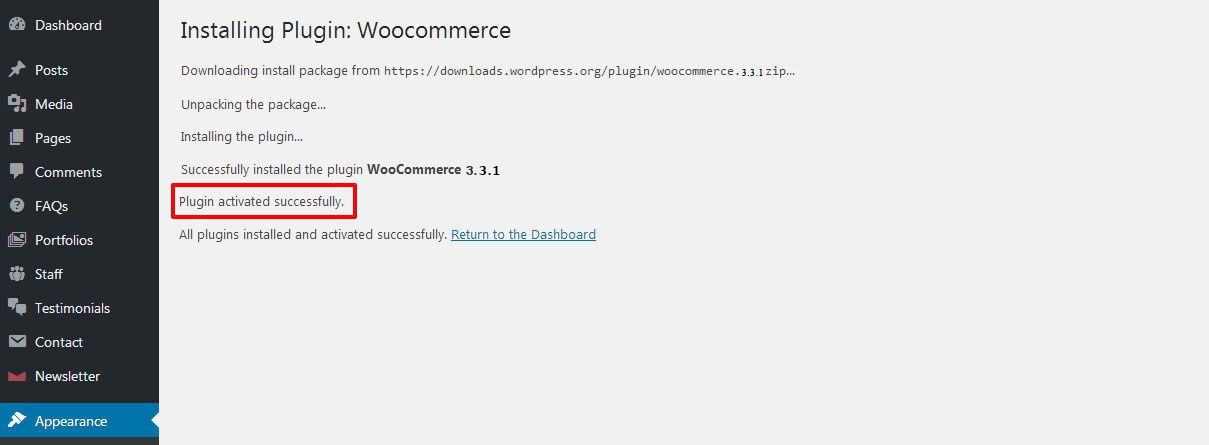
Step 6: Activate plugin.
As this plugin is pro version you have to buy it we don't provide it with our theme package.
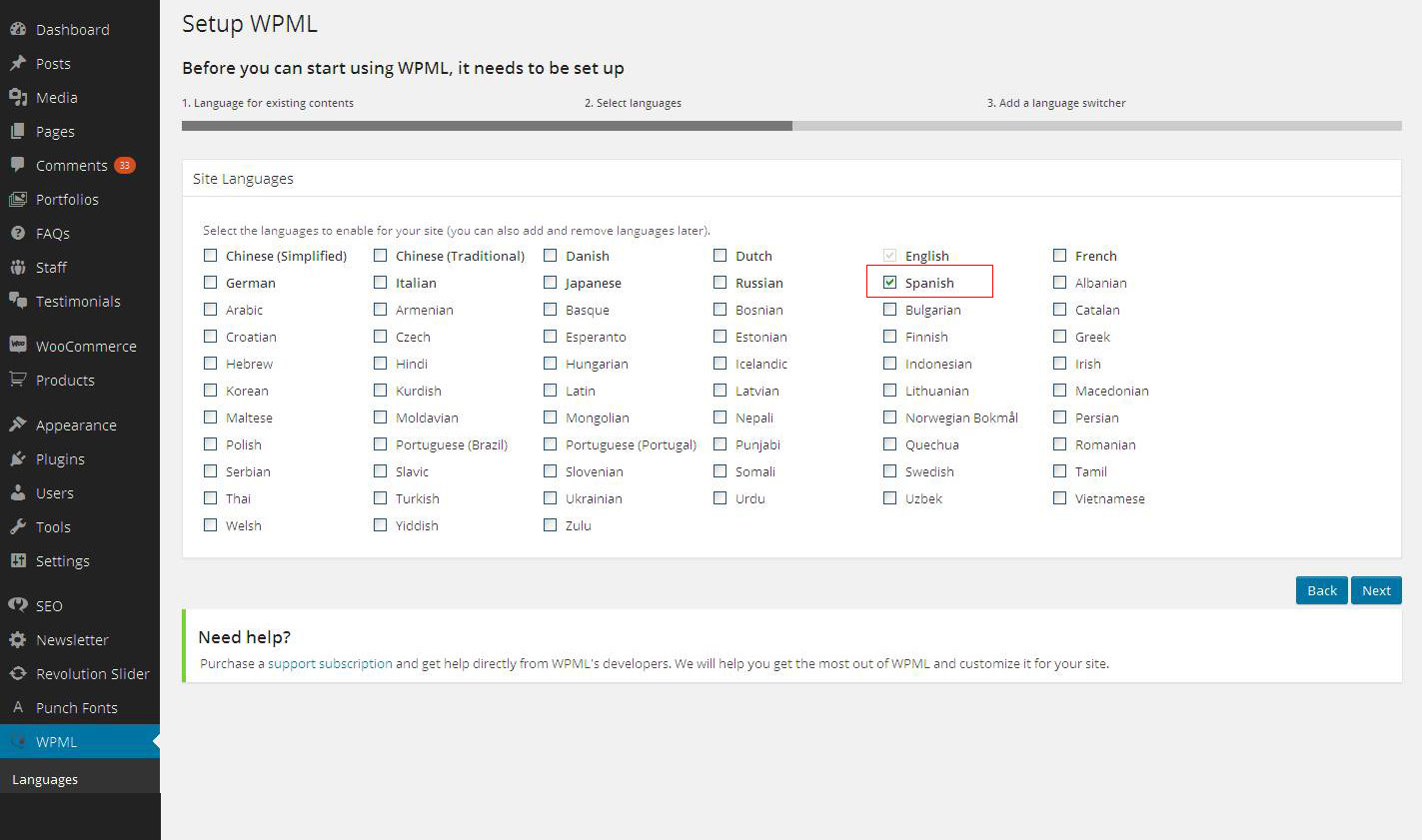
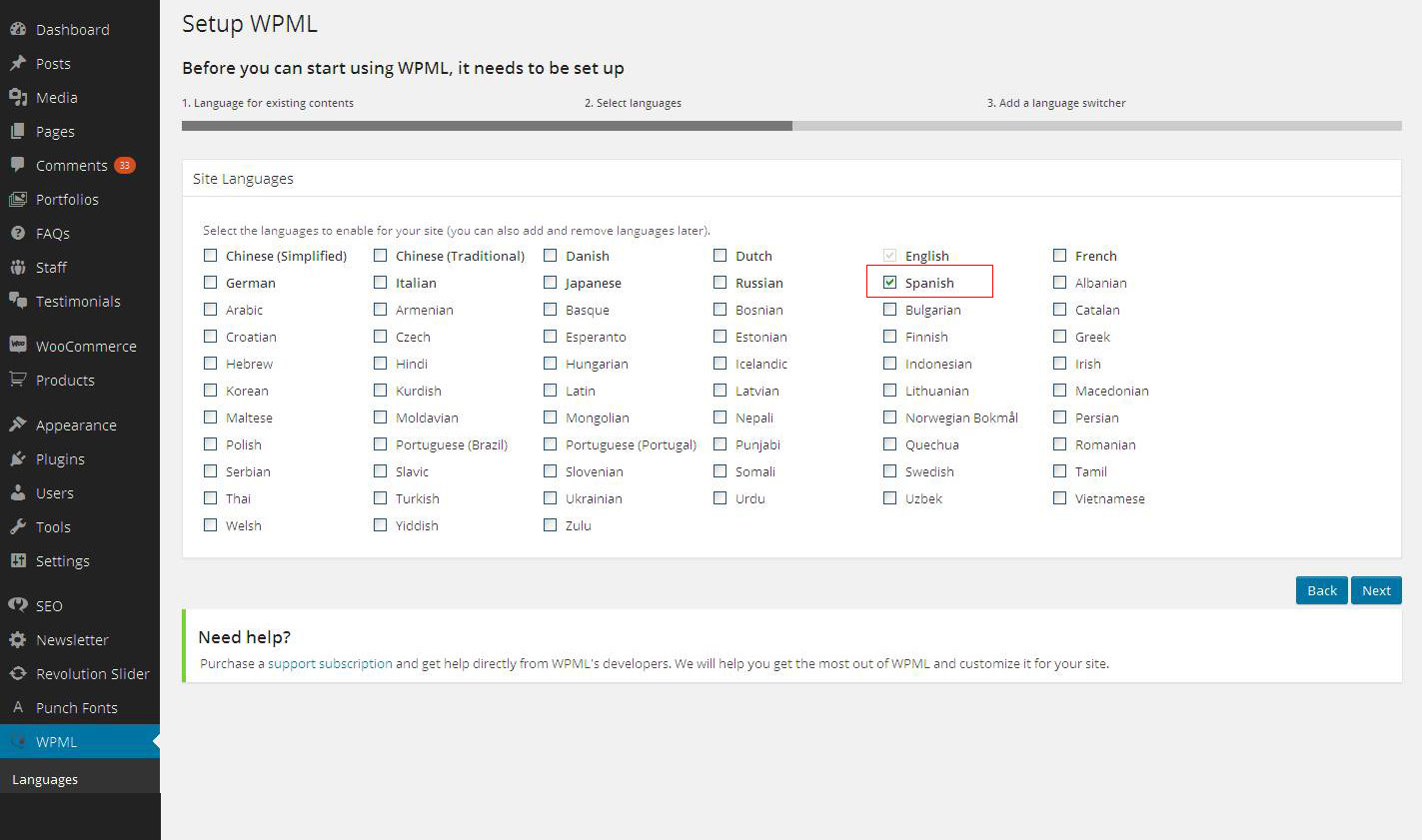
Step 9.1 : Language Setup
The languages section allows you to turn a WordPress site multilingual.To manage languages, go to WPML > Languages .When you configure WPML for the first time, you need to choose the language of existing content.
 You follow up this documentation for more on how to setup language.
Language Setup
You follow up this documentation for more on how to setup language.
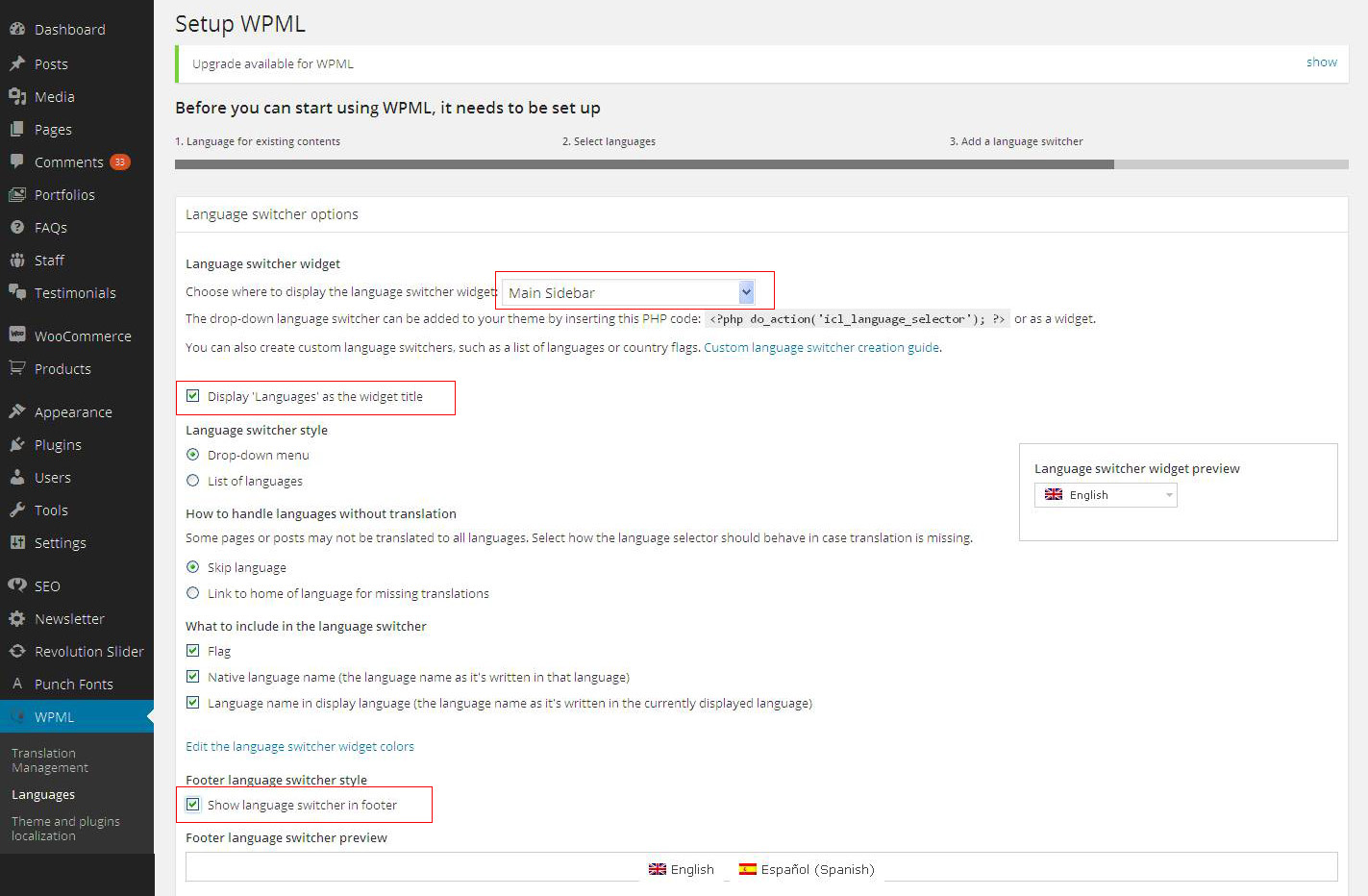
Language Setup
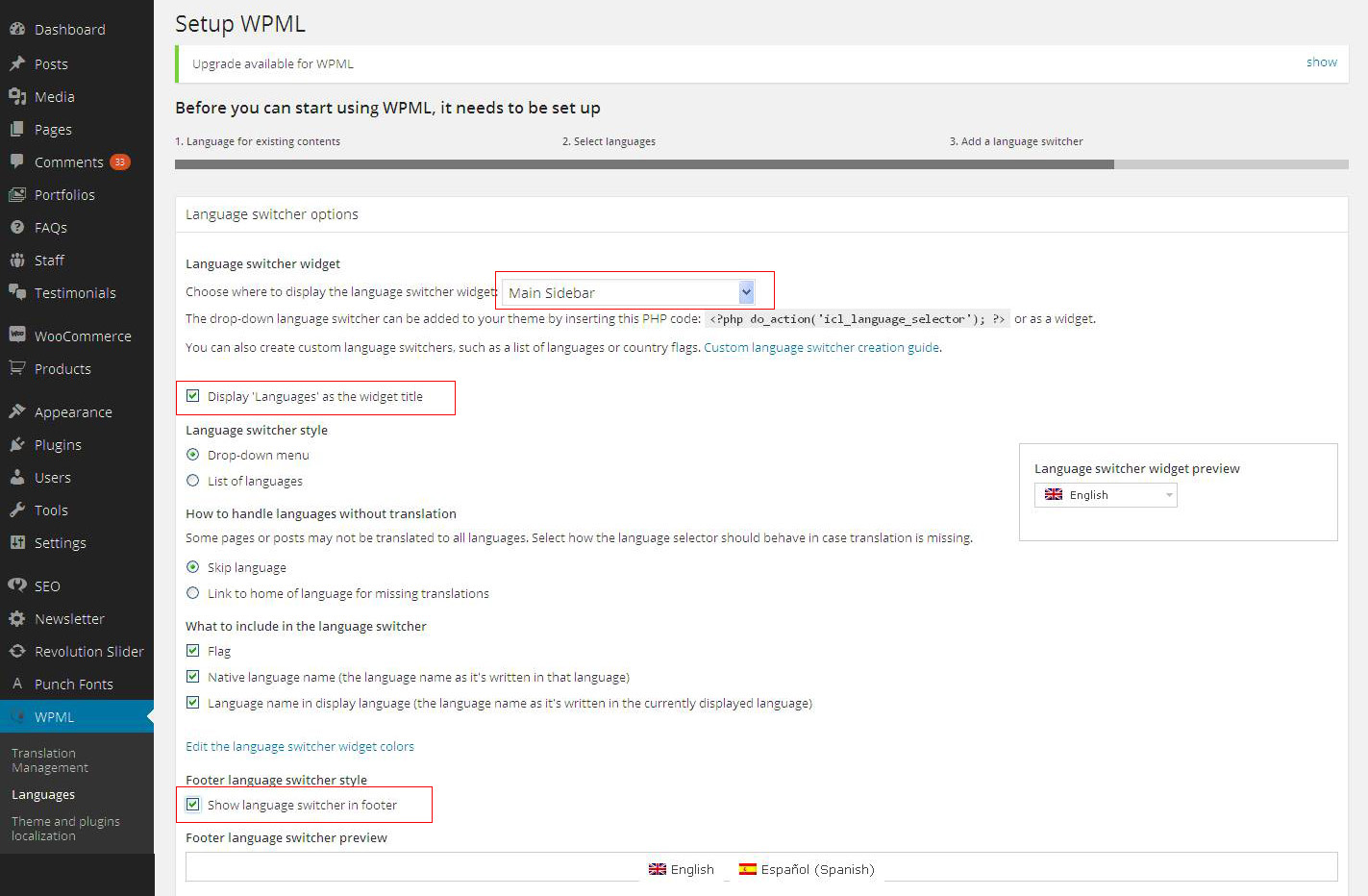
Display the language switcher
You can display the language switcher in sidebar, in the footer by selecting the options available when you setup a new language.

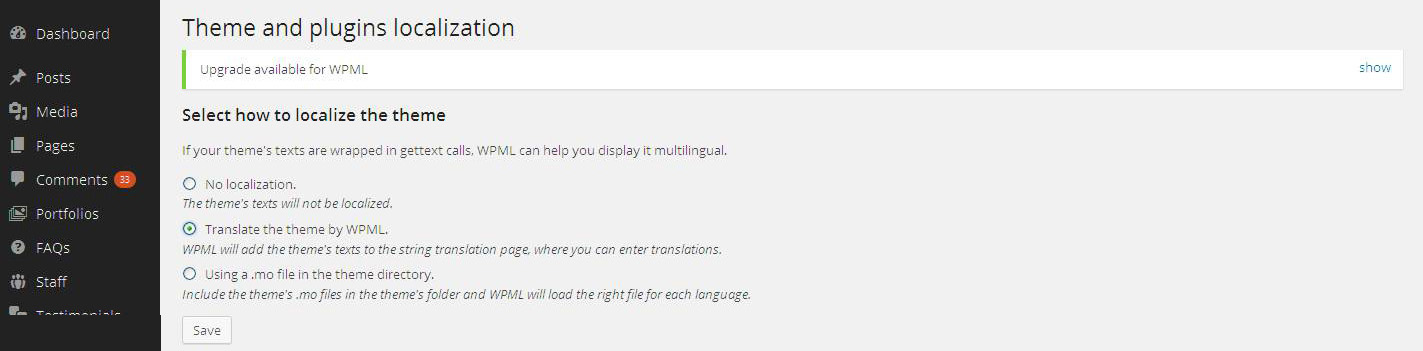
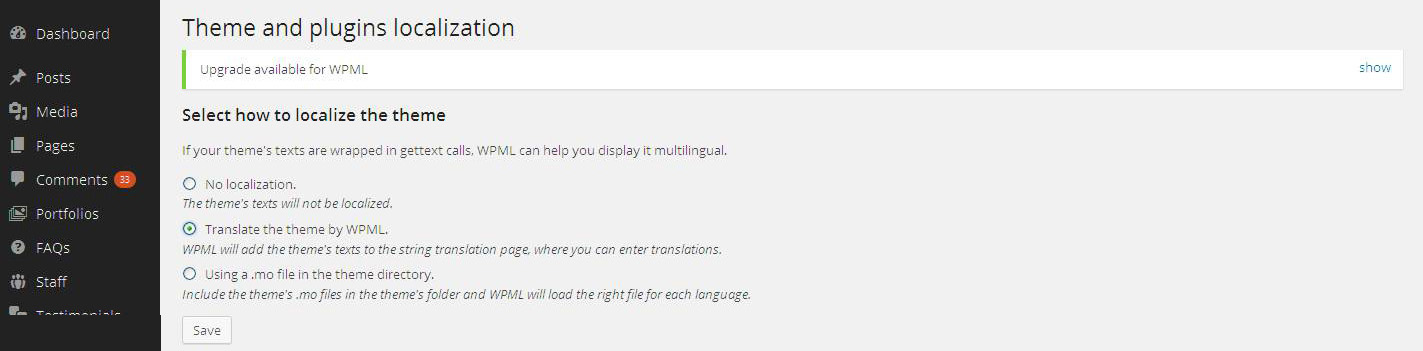
Step 9.2 : Select Theme Translate Option
WPML allows to get translations for texts in themes and plugins in who ways:1) The traditional .mo files (good for when you already got that with the theme).2) Translating the theme’s texts directly from WPML

Select translating the theme by WPML option.And click on Save button.
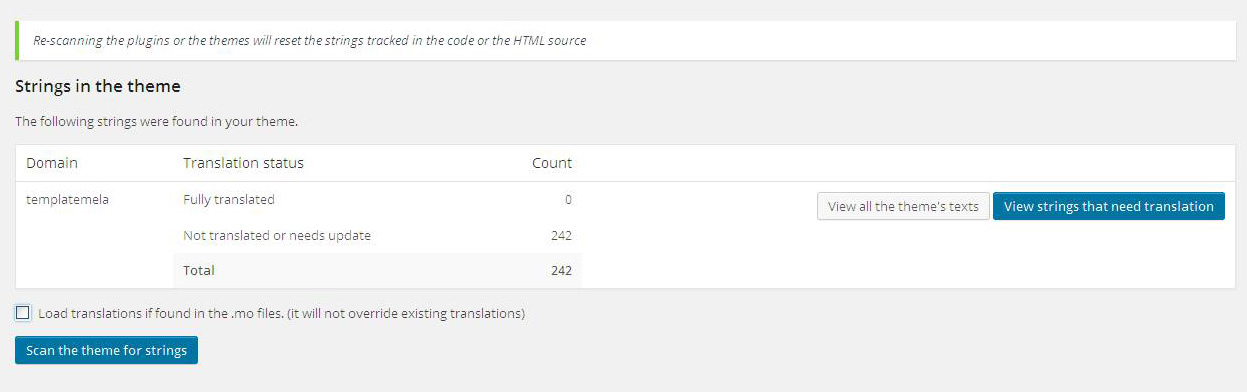
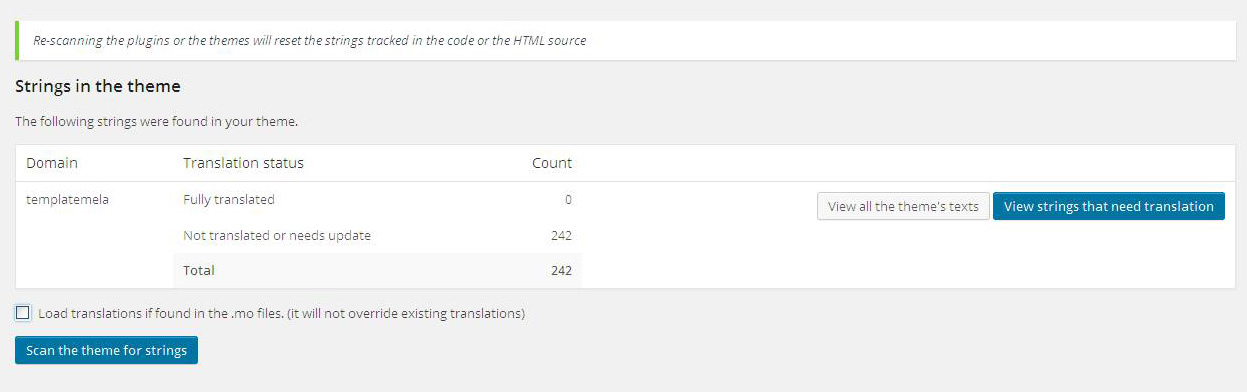
Step 9.3 : Scan Theme Strings for translation
After you clicked on save button you would be able to see the option strings in the theme.Click on scan the theme for strings.And it will display the strings that are translated and not translated.

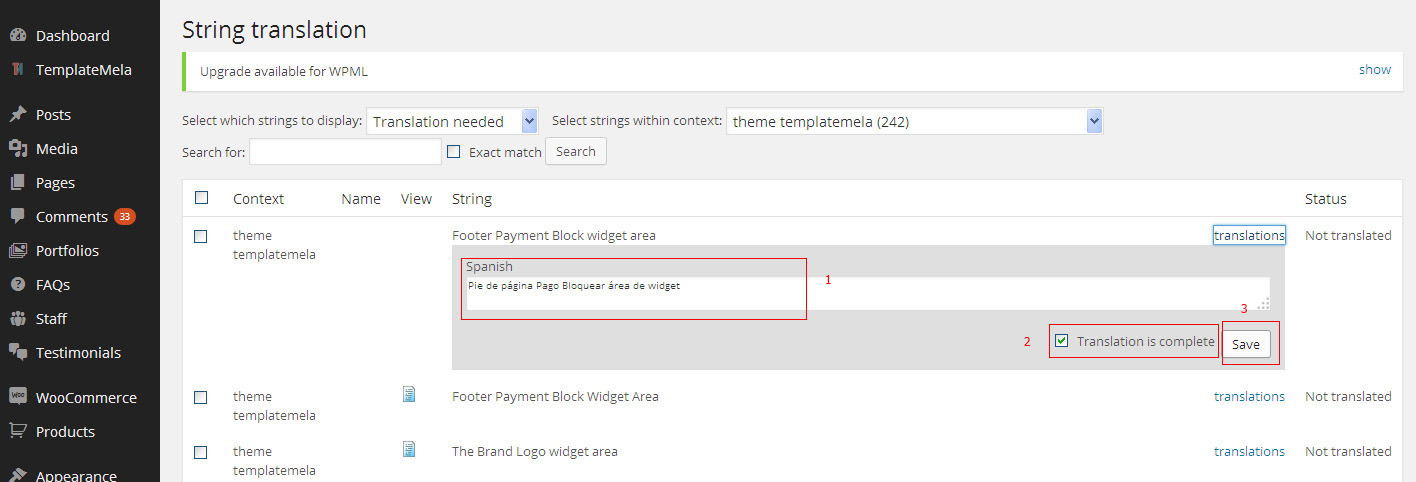
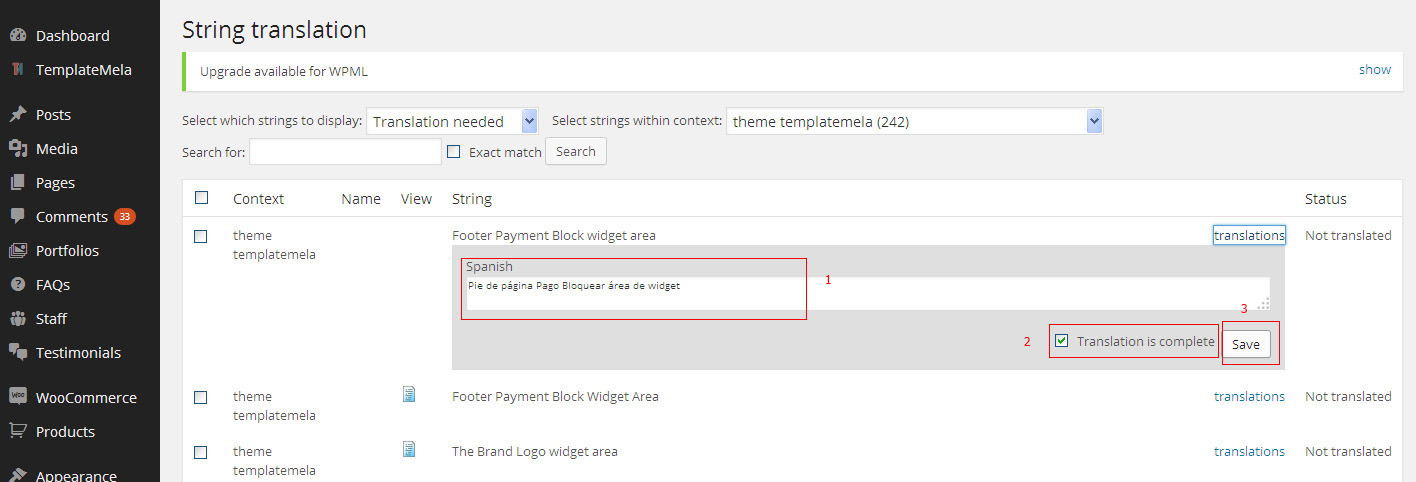
Step 9.4 : String Translation
WPML’s String Translation module is part of the Multilingual CMS package. To enable it, you first need to download and install from your WPML.org account.Then, go to WPML->String Translation.
 1) Add the translation of the text into your language.2) Check the box for translation is complete.3) And the save the translation.4) Same way translate all the strings that are not translated.
For more details regarding the WPML plugin follow this documentaion.
1) Add the translation of the text into your language.2) Check the box for translation is complete.3) And the save the translation.4) Same way translate all the strings that are not translated.
For more details regarding the WPML plugin follow this documentaion.
Step-10 : Troubleshooting
Step 10.1 : Troubleshooting Theme Installation
The eCommerce theme should be installed without any errors, but here are the most common errors and the solutions
The package could not be installed. The theme is missing the style.css stylesheet.
One of the most common reasons people have issues is because they try uploading the full zip that includes demo content, theme, documentation…etc which displays the “The package could not be installed. The theme is missing the style.css stylesheet.” error. Please make sure you are uploading only the installable theme which is called Firezy.zip.
Are you sure you want to do this?.
It means you have an upload file size limit. You need to install the theme or plugins via FTP, or contact your hosting provider to increase the limit.
White Screen Of Death or PHP Error Notice.
A “white screen of death” happens when there is a PHP error on the site but WP_Debug isn’t enabled on the server. So the first thing to do would be to enable WP_Debug so you can read what the actual error is and thus fix the problem.
Step 10.2 : Troubleshooting the Demo Content Import
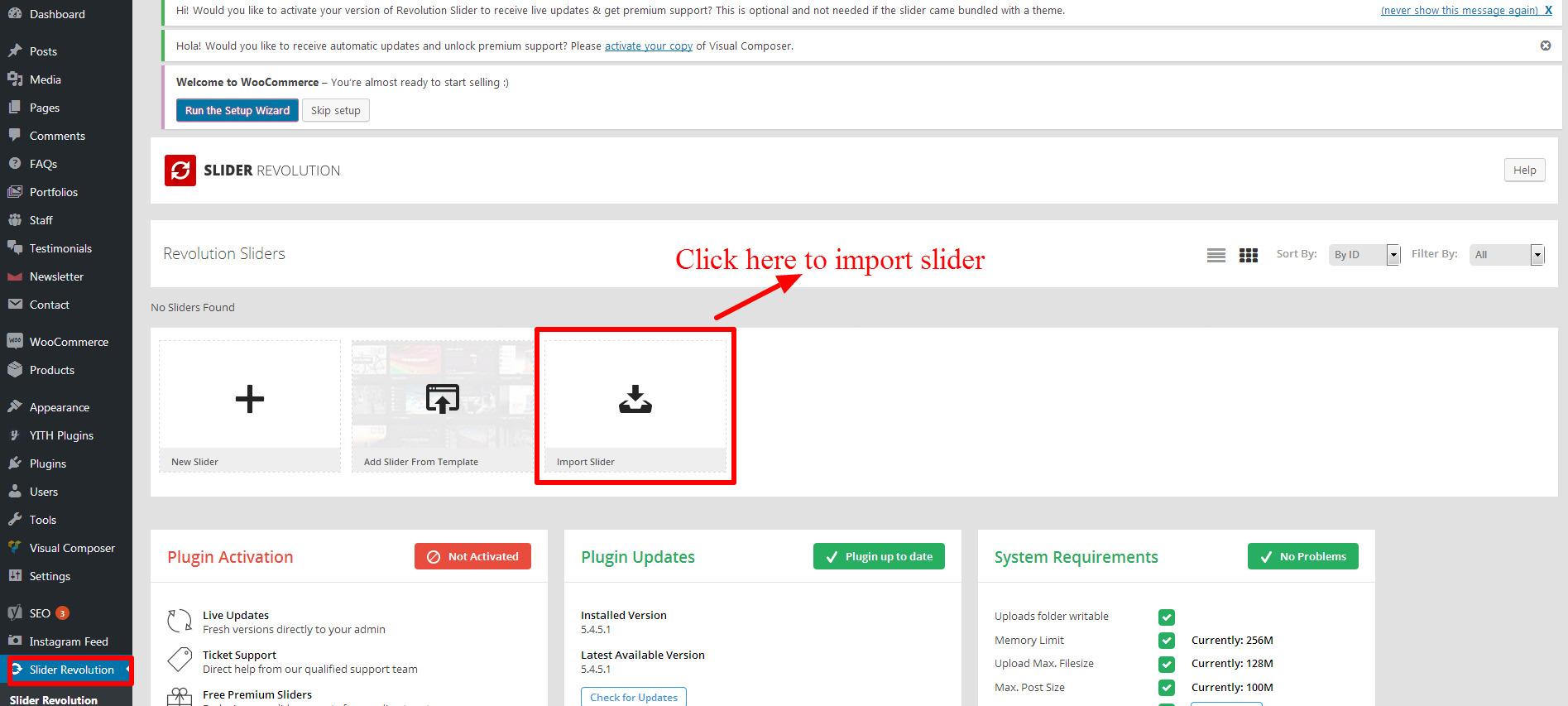
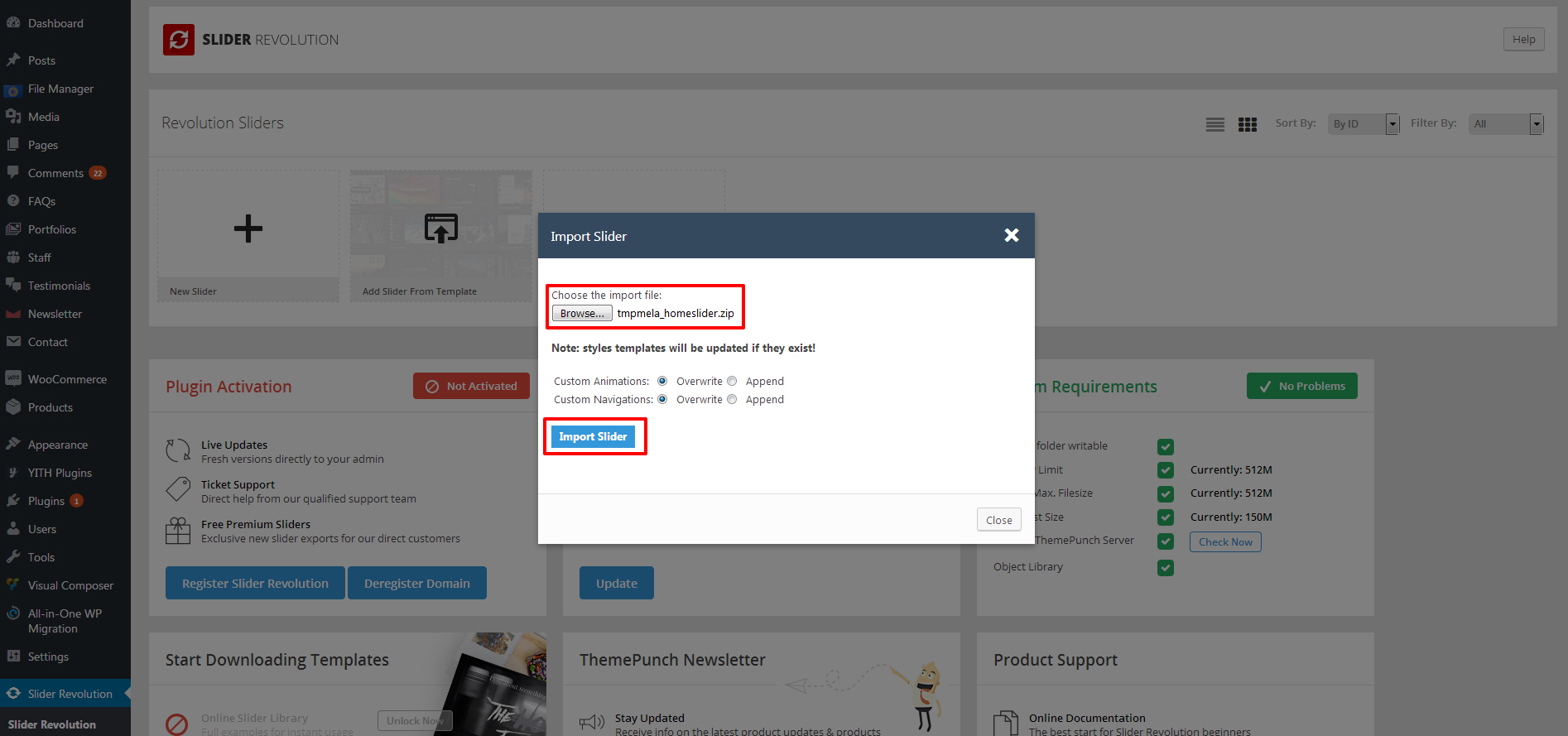
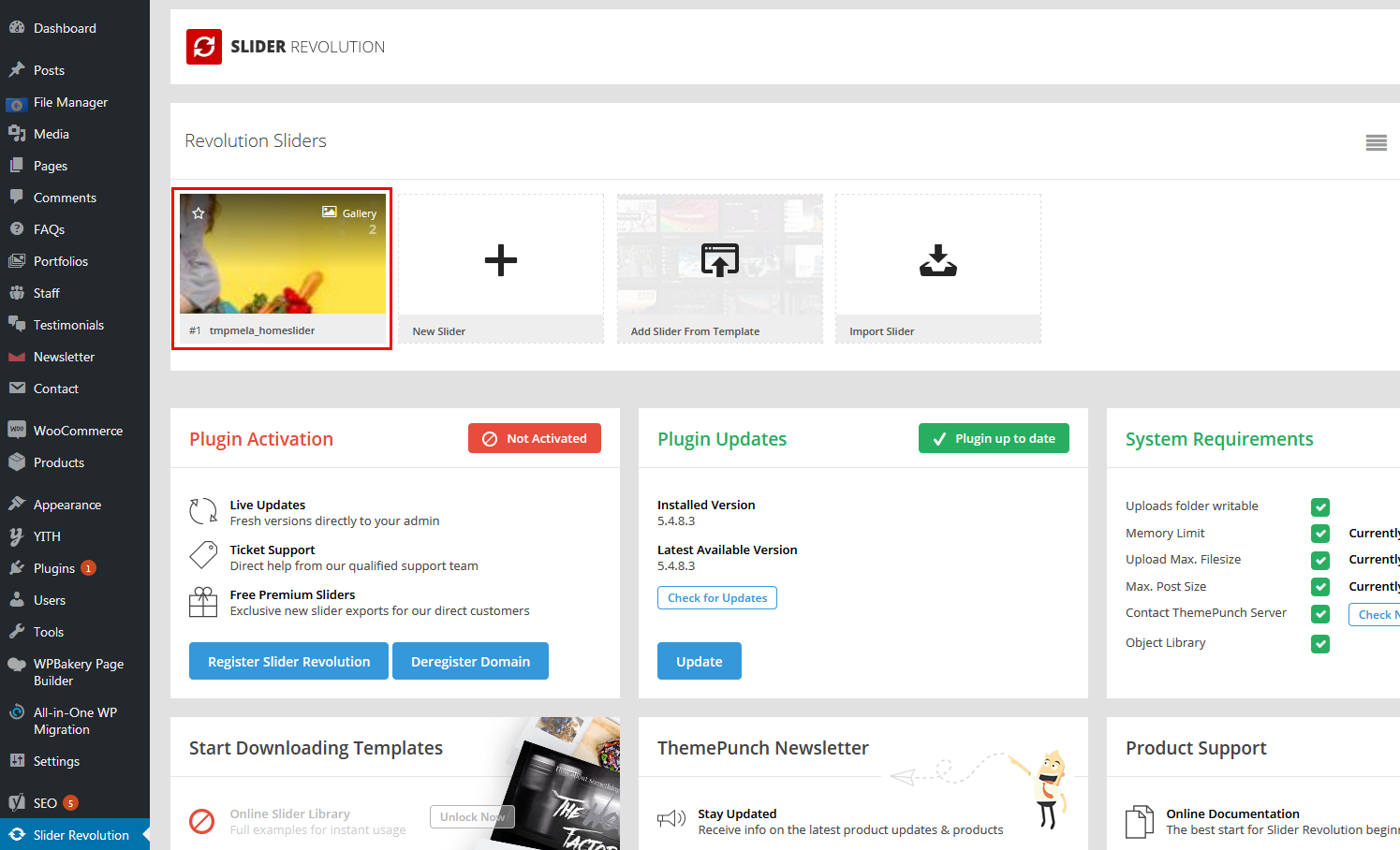
Revolution Slider Error: Slider with alias not found.
This error message means that the slider you are referencing for (either in a shortcode or in a PHP function) does not exist. Read our How to Import Revolution Sliders article to learn how to import Revolution Sliders and you need to import the slider that has alias are not found.
Demo Content Import Fails.
If the import stalls and fails to respond after a few minutes, or it fails with a simple error message like Import failed, You are suffering from PHP configuration limits that are set too low to complete the process. You should contact your hosting provider and ask them to increase those limits to a minimum as follows:
- max_execution_time: 300
- memory_limit: 500M
- post_max_size: 64M
- upload_max_filesize: 64M
500 Internal Server Error.
There are many reasons why these errors occur in WordPress. One of the reasons it is PHP memory limits set too low. You should contact your hosting provider and ask them to increase those limits to a minimum as follows:
- max_execution_time: 300
- memory_limit: 500M
- post_max_size: 64M
- upload_max_filesize: 64M
Child Theme Installation.
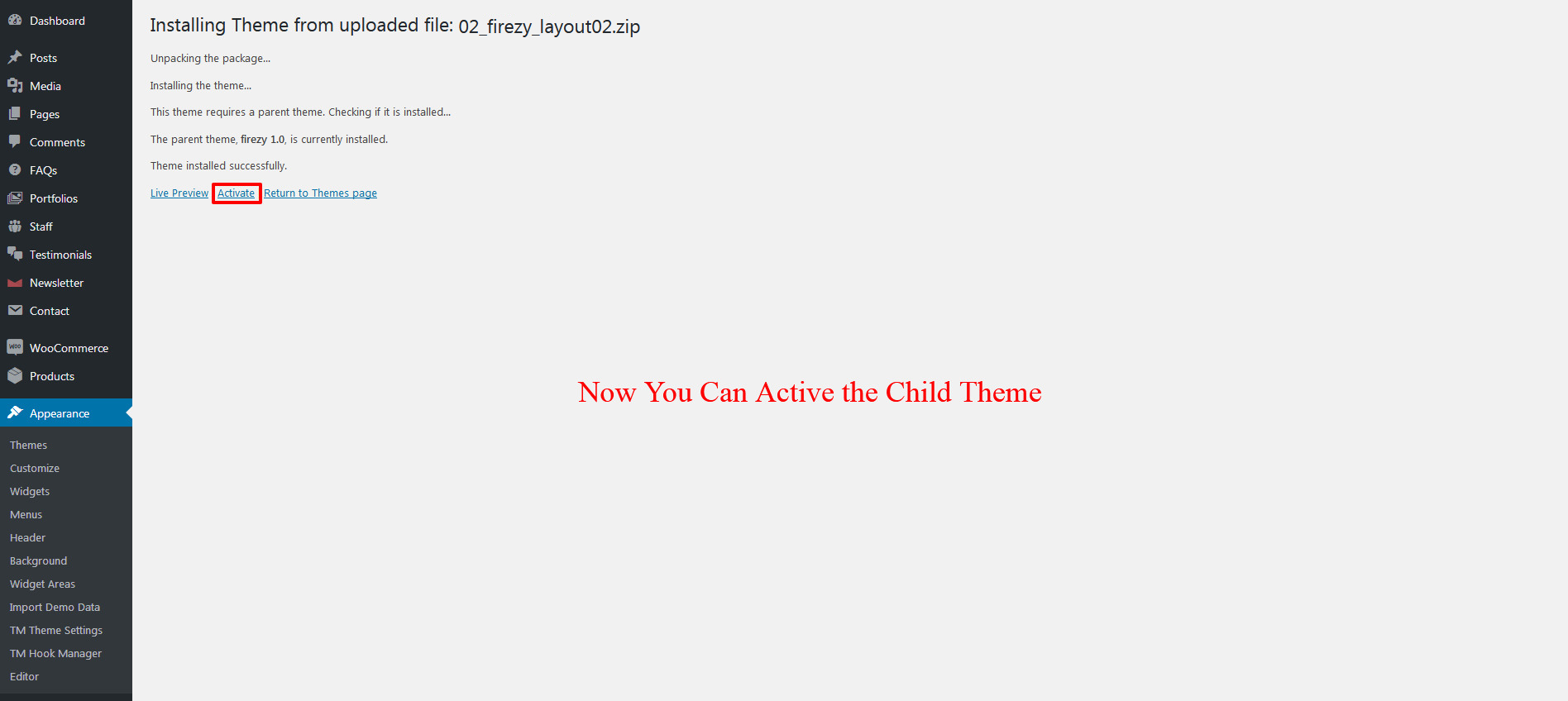
There is Five child theme listed below.
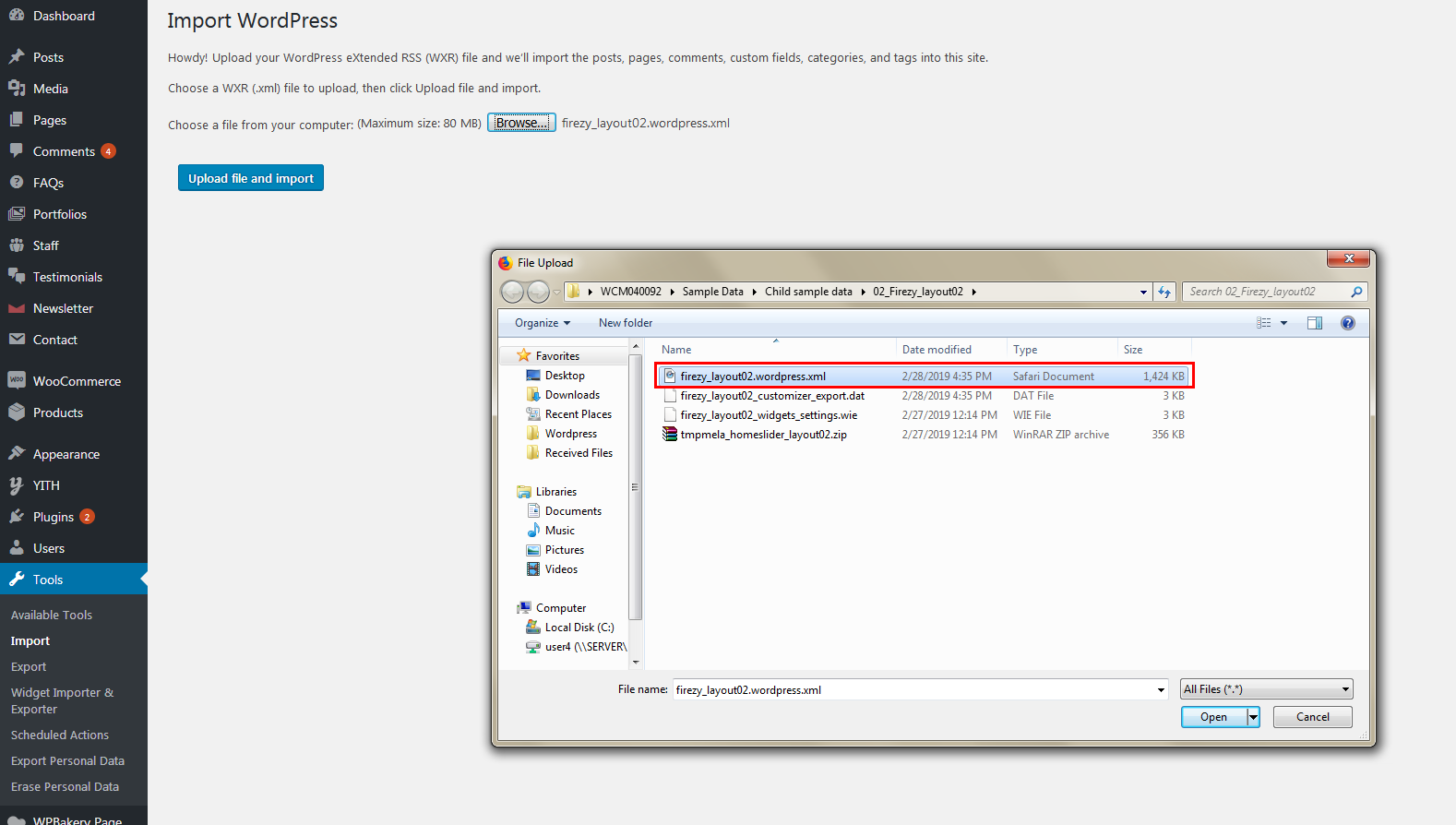
02_firezy_layout02
03_firezy_layout03
04_firezy_layout04
05_firezy_layout05
06_firezy_layout06
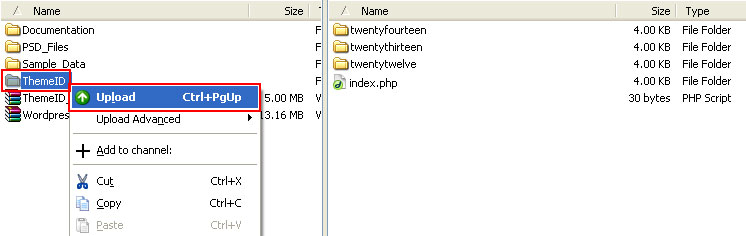
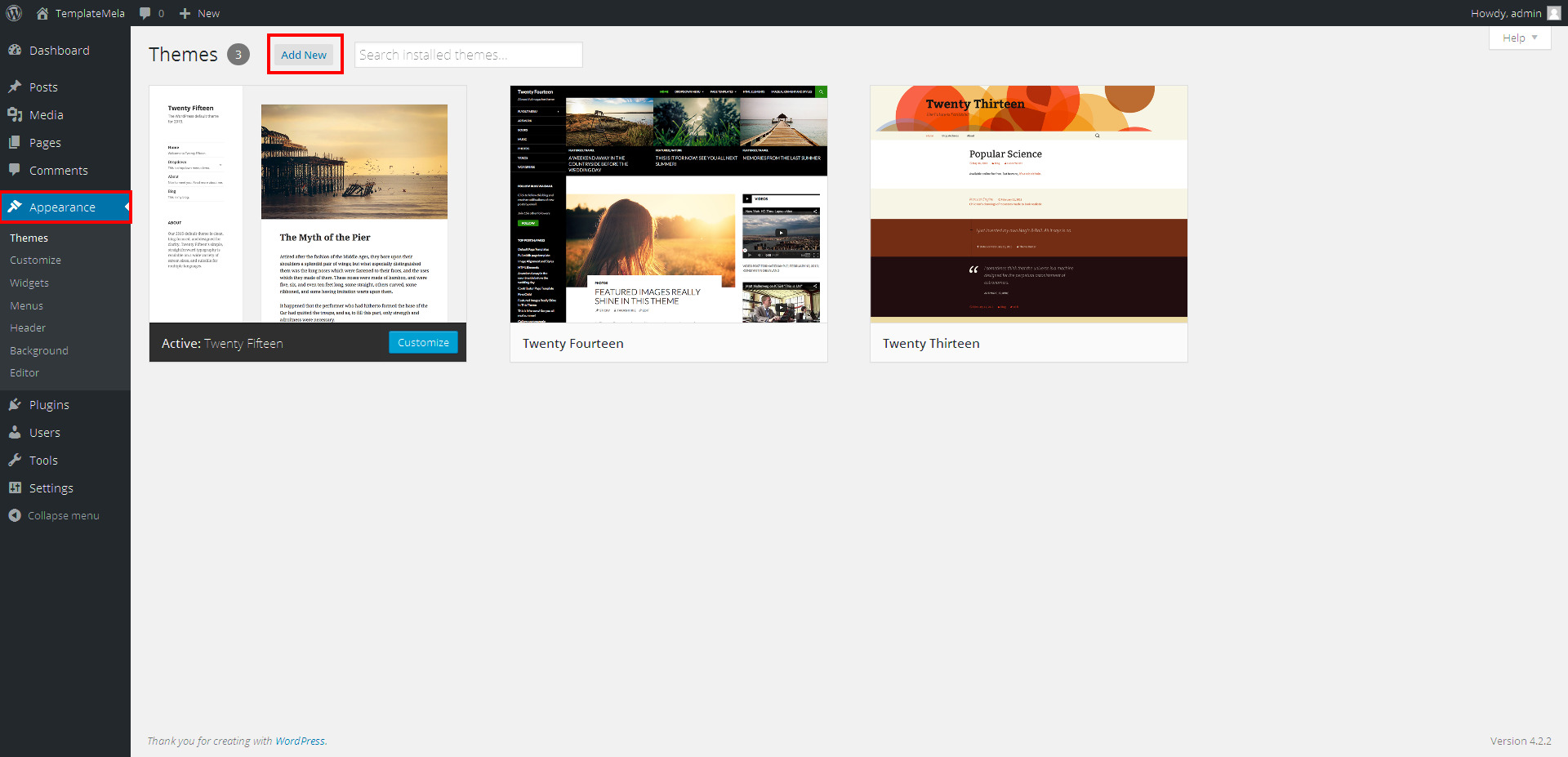
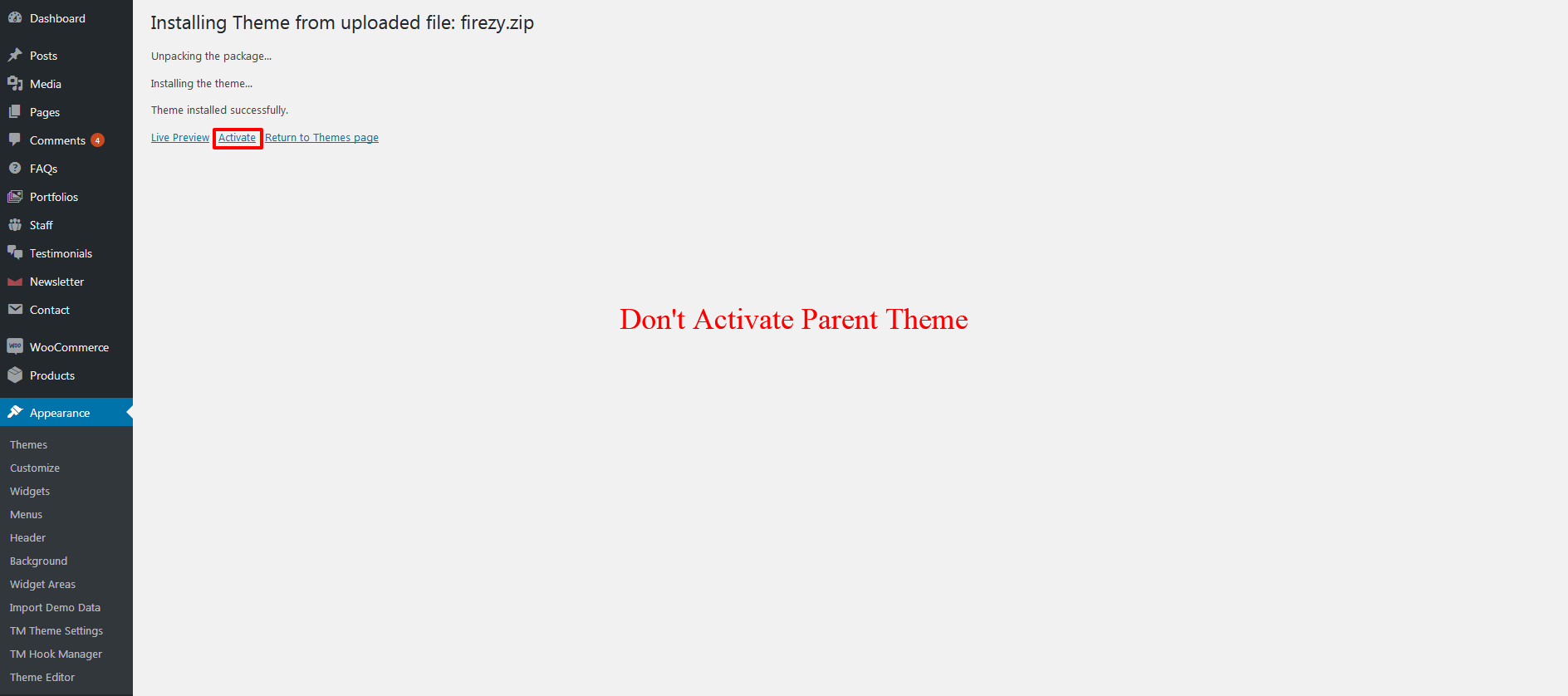
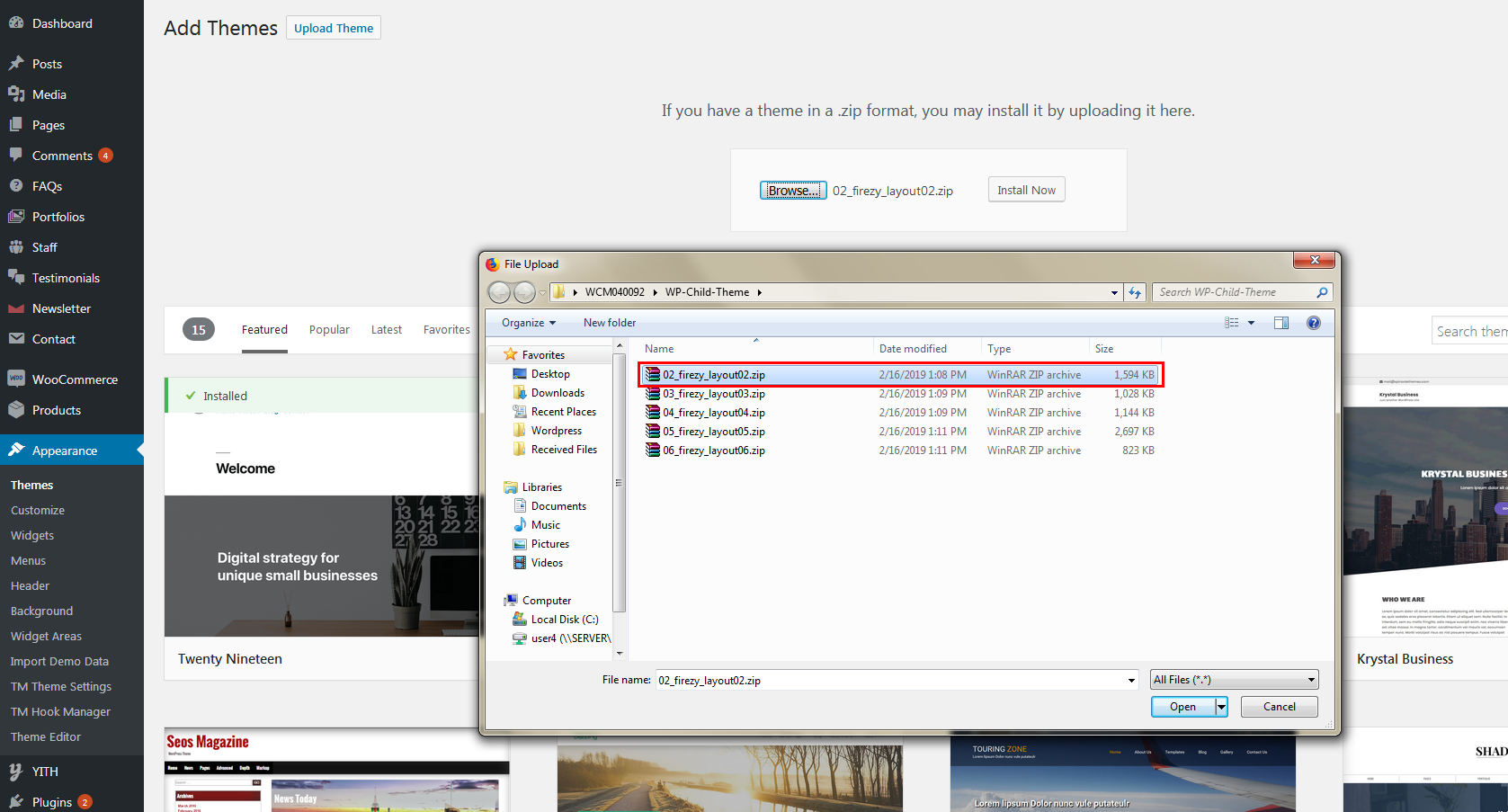
Step-1 : Upload Child Theme Files.
- Please, read the whole section, before attempting to install the theme.
- We recommend to use this theme on a clean installation or existing shops without
custom modifications.
- IT IS RECOMMEND TO ALWAYS BACKUP YOUR SYSTEM BEFORE MAKING ANY UPGRADES OR CHANGES!
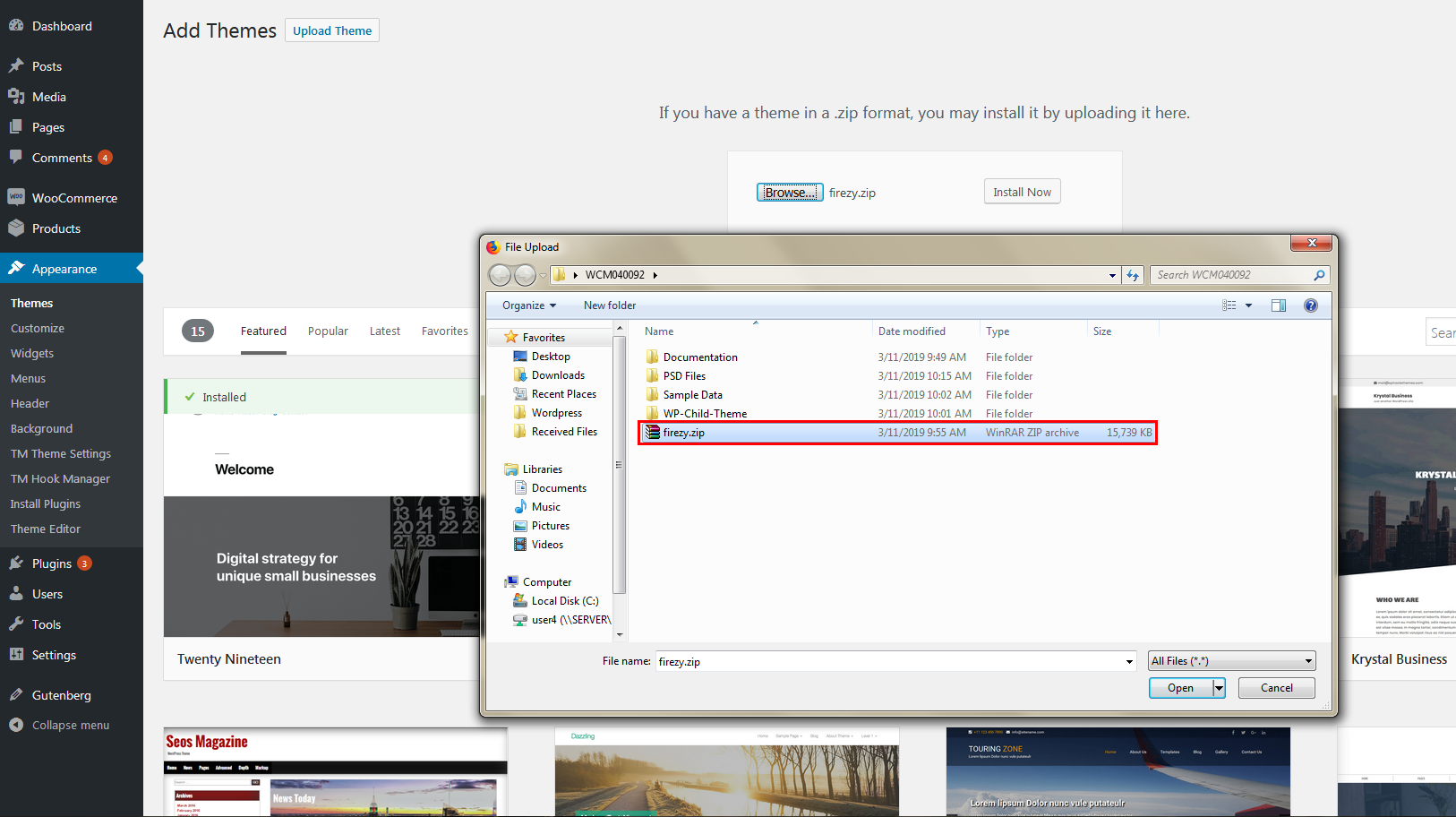
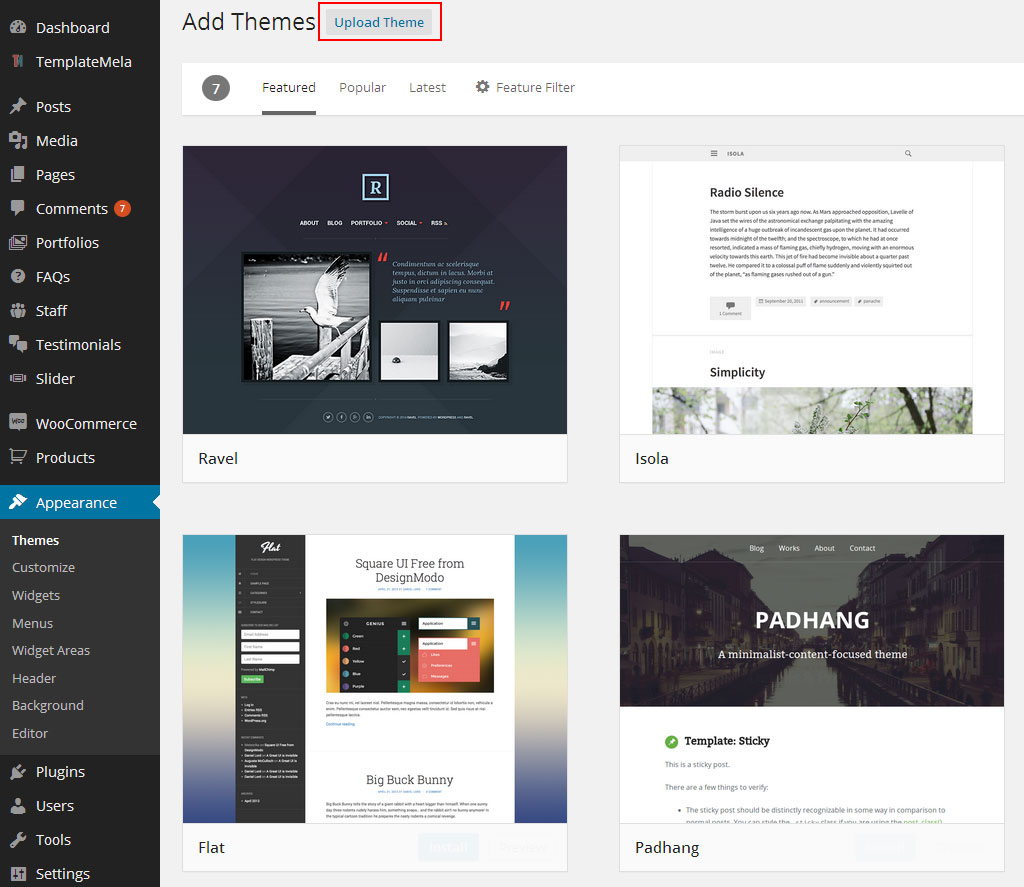
You have two ways to install a theme.